Ce guide compare le MOES ZM-102-M, QS-Zigbee-S10-C03 et Tuya TS0603 pour domotiser portails battants/coulissants ou portes de garage avec Zigbee2MQTT et Home Assistant.
 |
 |
 |
🚪 Pourquoi ces modules dominent la domotique portail/garage
Ces modules abordables (12 à 25€) transforment un automatisme filaire de portail ou de porte de garage en équipement domotique sans travaux : impulsion précise 500 ms pour ouverture/fermeture et retour d’état réel.
⚙️ Caractéristiques techniques détaillées
| Critère | MOES ZM-102-M | QS-Zigbee-S10-C03 | Tuya TS0603 |
|---|---|---|---|
| Modèle Z2M | TS0601 |
TS0603 |
TS0603 |
| Bornes | L/N (230V), S1-S2 sortie, S4-S5 entrée | L/N, L1/L2 sortie, S1/S2 entrée | Similaire, state/entry |
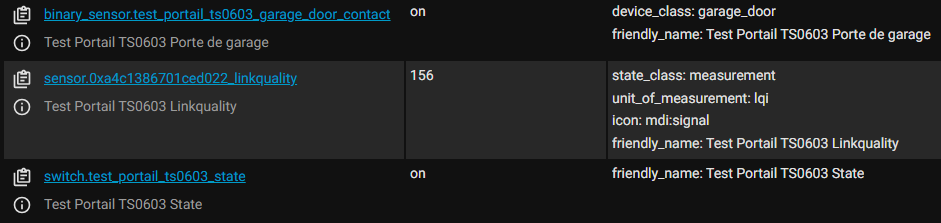
| Exposés Z2M | trigger (binary toggle intelligent), garage_door_contact, countdown (0-43200s), run_time (0-120s alarme) |
state, garage_door_contact |
state, garage_door_contact |
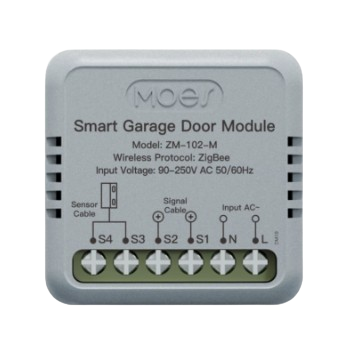
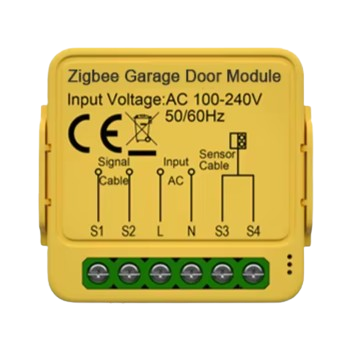
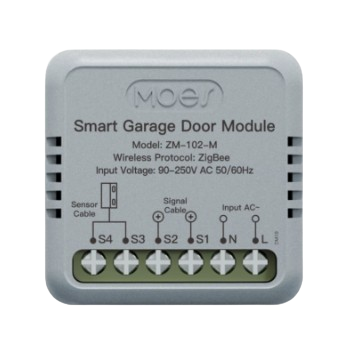
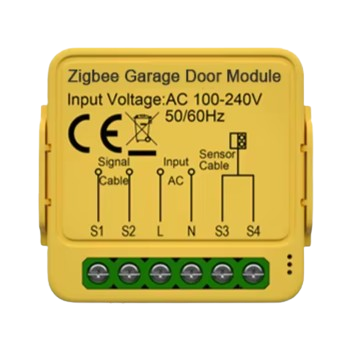
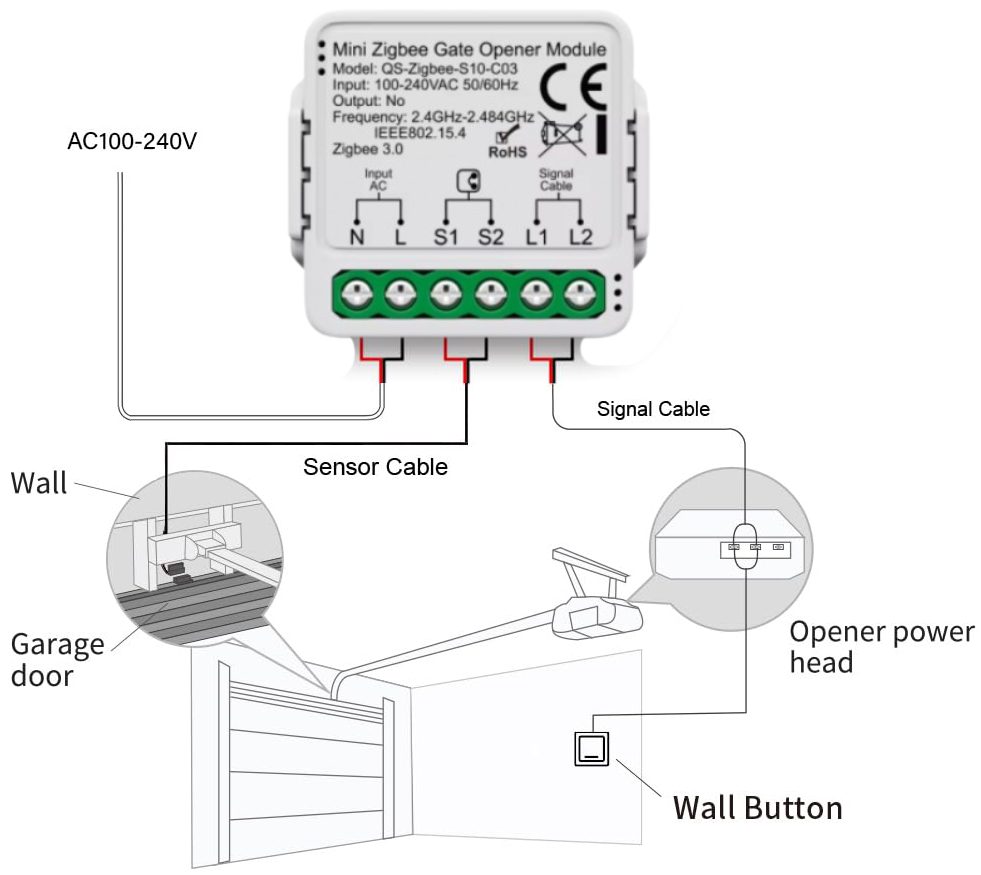
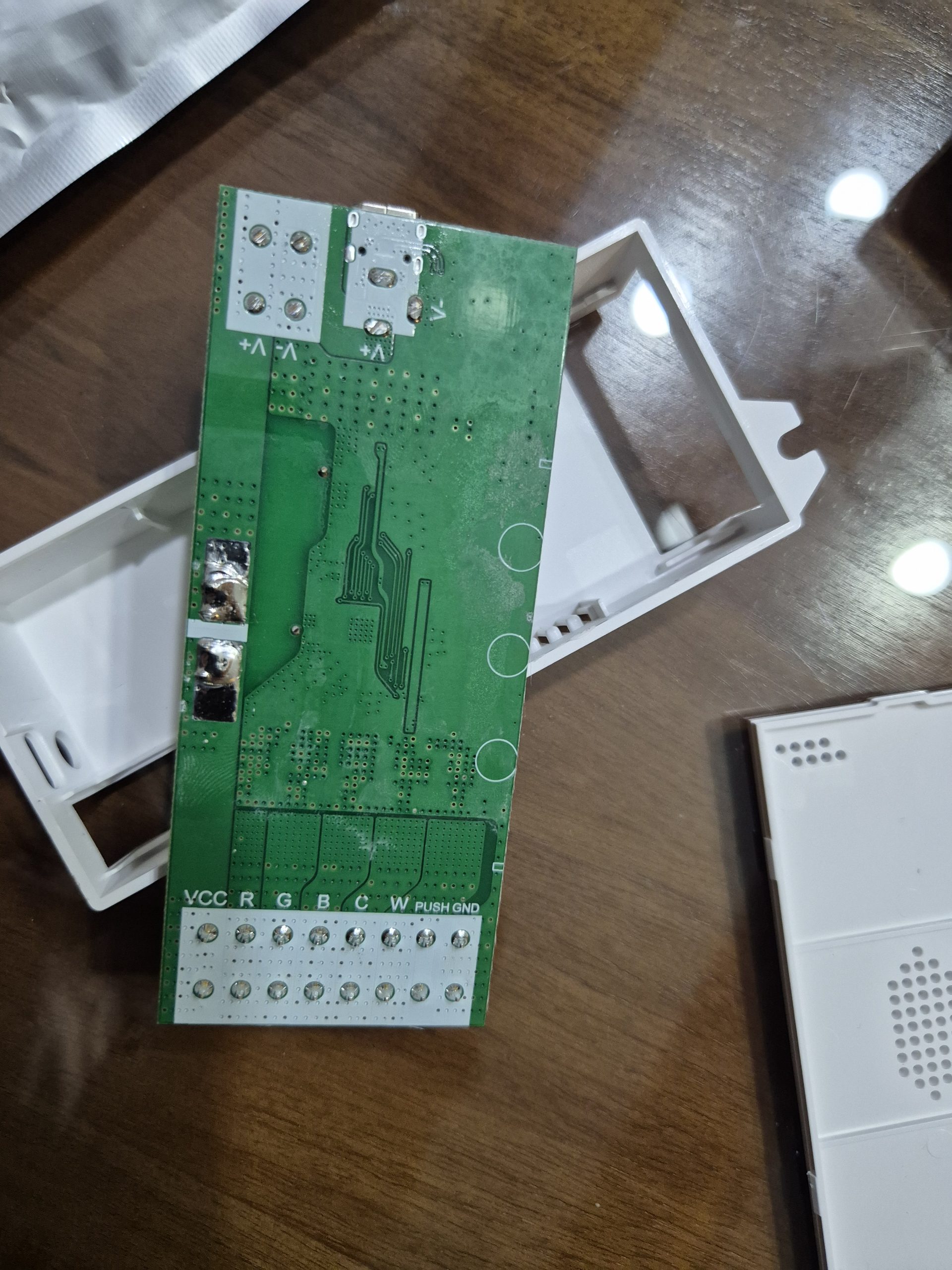
🔌 Architecture des bornes : les 6 connecteurs expliqués
 |
 |
 |
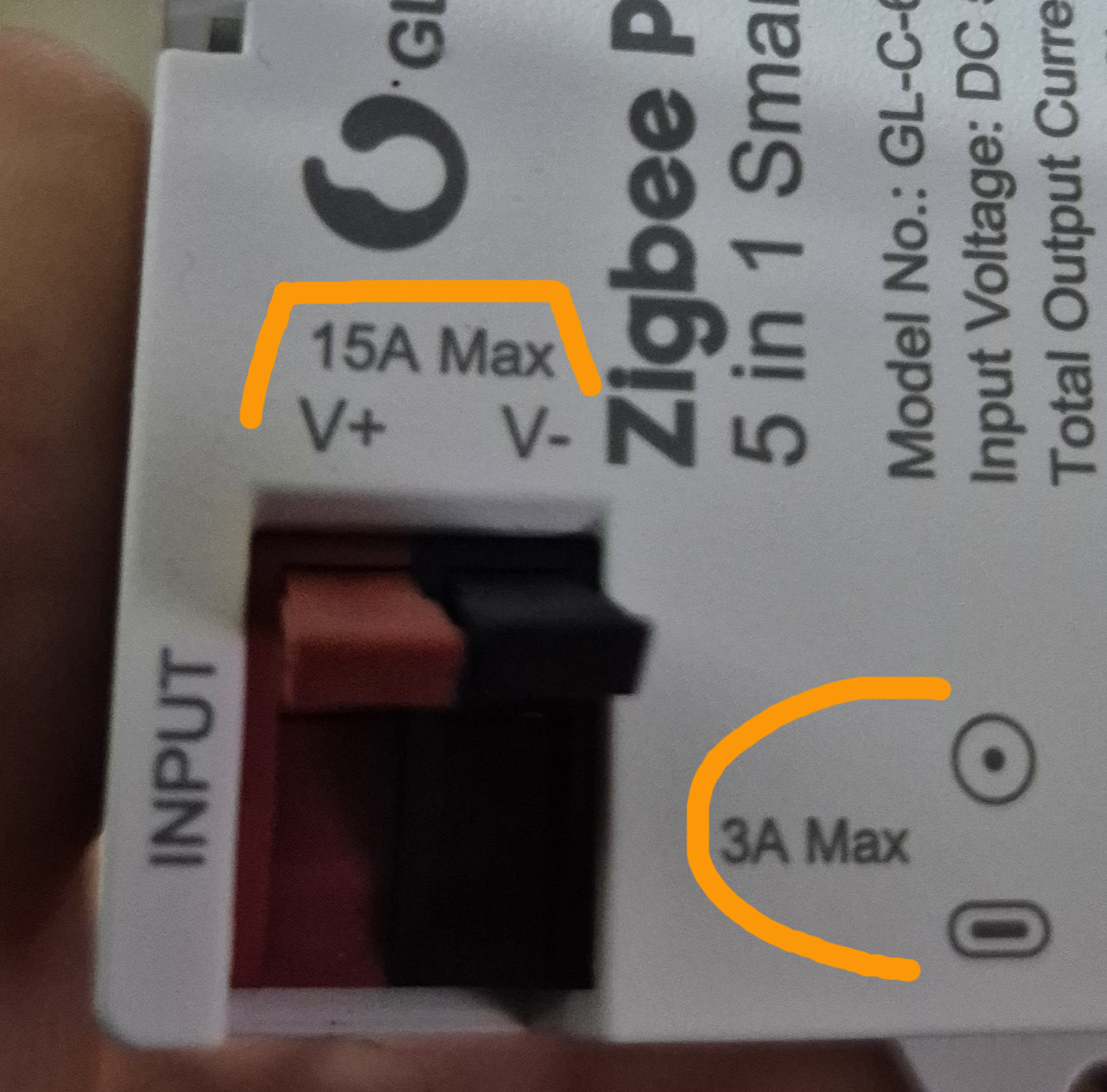
- Input AC : Phase/neutre 230V AC – alimente module (comme prise standard).
- Signal Cable : Relais sortie contact sec ouvert ou fermé.
- Sensor Cable : Entrée contact sec – lit contact aimant ou relais externe (isolation galvanique).

⚡ Fonctionnement de la sortie impulsionnelle (Signal Cable)
La sortie impulsionnelle des modules repose sur un relais interne contact sec qui simule un poussoir pour commander la carte automatisme.
Tous fonctionnent identiquement sur le principe de base, mais diffèrent en intelligence et fiabilité.
✅ Points communs aux 3 modules
Mécanisme universel étape par étape :
- Déclenchement : Ordre via HA dashboard, Alexa (« ouvre le portail ») ou Z2M MQTT via un state:true ou un trigger.
- Impulsion précise : Le relais ferme le contact pendant exactement 500 ms (0,5 s) – durée standard requise par 99% des cartes portail/garage.
- Auto-extinction : Le relais s’ouvre automatiquement après 500 ms.
- Protection cooldown : Pause minimale ≥500 ms avant nouvelle commande pour protéger les moteurs.
Sécurité commune : Contact sec 0V (isolation galvanique), pas de risque court-circuit sur carte 24V.
⭐ Différences clés entre les modules
| Fonctionnalité | MOES ZM-102-M | QS-Zigbee-S10-C03 | Tuya TS0603 |
|---|---|---|---|
| Bornes sortie | S1-S2 | L1-L2 | S1-S2 |
| Intelligence anti-spam | ⭐⭐⭐ Oui : Ignore l’impulsion si le portail est déjà dans l’état demandé. | ❌ Non : Envoie toujours | ⚠️ Partielle : Dépend firmware |
| Pause de sécurité entre deux impulsions consécutives (Cooldown) | ⭐⭐⭐ Complèterun_time 0-120s cooldown + countdown 0-43200s force |
⭐⭐ Basique 500 ms fixe anti-spam uniquement |
⭐ Non natif Géré par script HA (500ms delay) |
| Alarmes erreur | ⭐⭐⭐ Complet : RunTimeAlarm (>120s mouvement), OpenTimeAlarm (>24h ouvert) | ❌ Aucune | ⭐ Basique (timeout seulement) |
| Fiabilité impulsion | ⭐⭐⭐⭐⭐ Parfaite (0% raté) | ⭐⭐ Fréquente déconnexion réseau → impulsions manquées | ⭐⭐⭐ Bonne, mais spam peut saturer |
Tous envoient la même impulsion 500 ms, mais MOES seul protège intelligemment votre installation contre erreurs et pannes réseau.
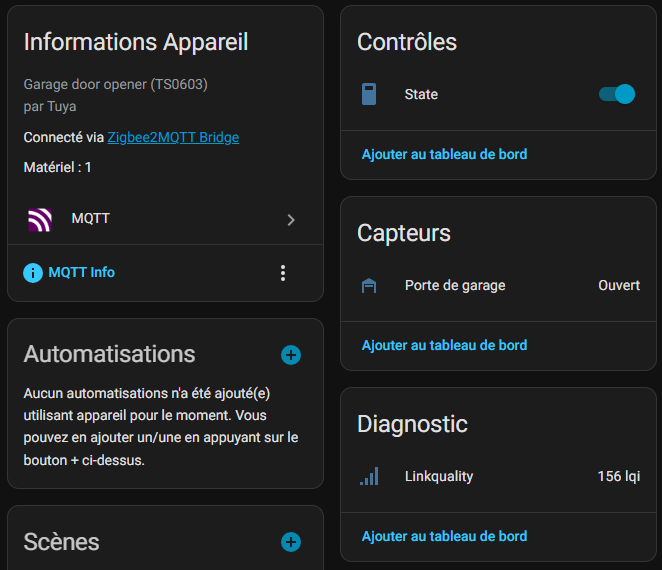
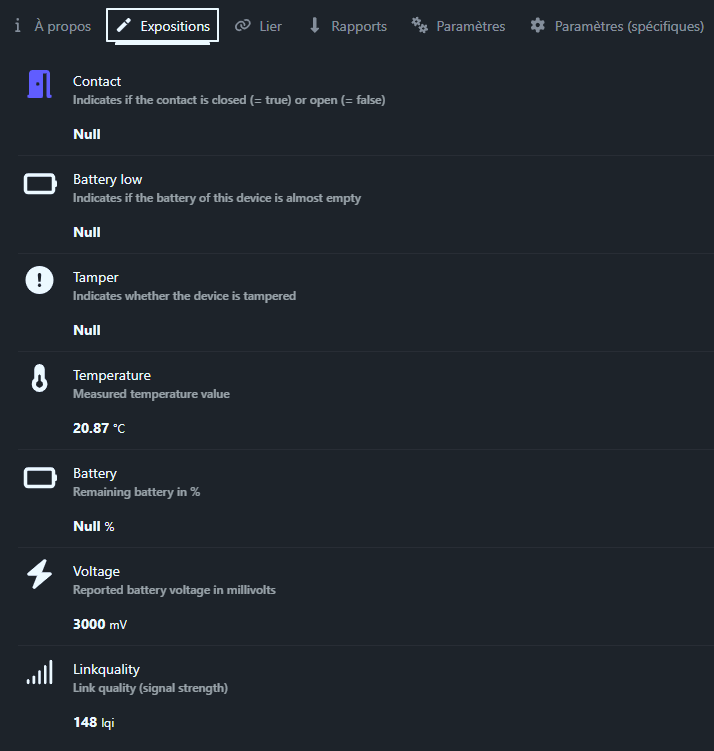
📡 Fonctionnement entrée état (Sensor Cable)
Cette entrée est un circuit on/off ultra-simple : soit fermé (continuité électrique), soit ouvert (coupure). Le module lit cet état pour savoir si votre portail est fermé ou ouvert.
👶 Analogie débutant
Comme un interrupteur lumière – enfoncé = ON = fermé, relâché = OFF = ouvert.
🔌 Principe entrée on/off : circuit ouvert/fermé
Le module envoie :
garage_door_contact: true → Portail FERMÉ
garage_door_contact: false → Portail OUVERT
🛠️ 3 méthodes pour connaître l’état réel
🎯 Méthode 1 : Aimant + Interrupteur à lame fourni avec le module
Souvent appelé Reed, c’est un interrupteur à Lames Souples (ILS en français)
C’est une petite ampoule de verre (~1cm) contenant 2 lames métalliques qui se touchent seulement quand un aimant est proche :
🔴 SANS aimant → lames séparées = CIRCUIT OUVERT = OFF
🧲 AVEC aimant → lames collées = CIRCUIT FERMÉ = ON
Avantages : Fiable 10 ans, étanche IP67, zéro maintenance.
⚙️ Méthode 2 : Relais IEC255 sur carte
Quand la carte de l’automatisme alimente deux bornes en 220v, 24v ou autre, il suffit de relier sur ces bornes l’entrée d’un relais.
Choisir un relais adapté à la tension de bobine (220V ou 24V, …) et au type courant (AC/DC) de votre carte automatisme.
Ouvert : Tension présente → relais enclenche → false
Fermé : 0V → relais désenclenche → true
Avantages : Utilise signal officiel carte, ultra-fiable. Aucun entretien.
🔌 Méthode 3 : Entrée auxiliaire carte (rare)
Certaines cartes modernes (Nice, Benross) offre un contact sec natif
Rien à faire de plus.
Pas de relais nécessaire !
📊 Différences par module
| Module | Entrée | Logique booléenne | Exposition Z2M |
|---|---|---|---|
| MOES ZM-102-M | S4-S5 | true=fermé, false=ouvert |
garage_door_contact |
| QS-Zigbee-S10-C03 | S1-S2 | true=fermé, false=ouvert |
garage_door_contact |
| Tuya TS0603 Jaune | S1-S2 | true=fermé, false=ouvert |
garage_door_contact |
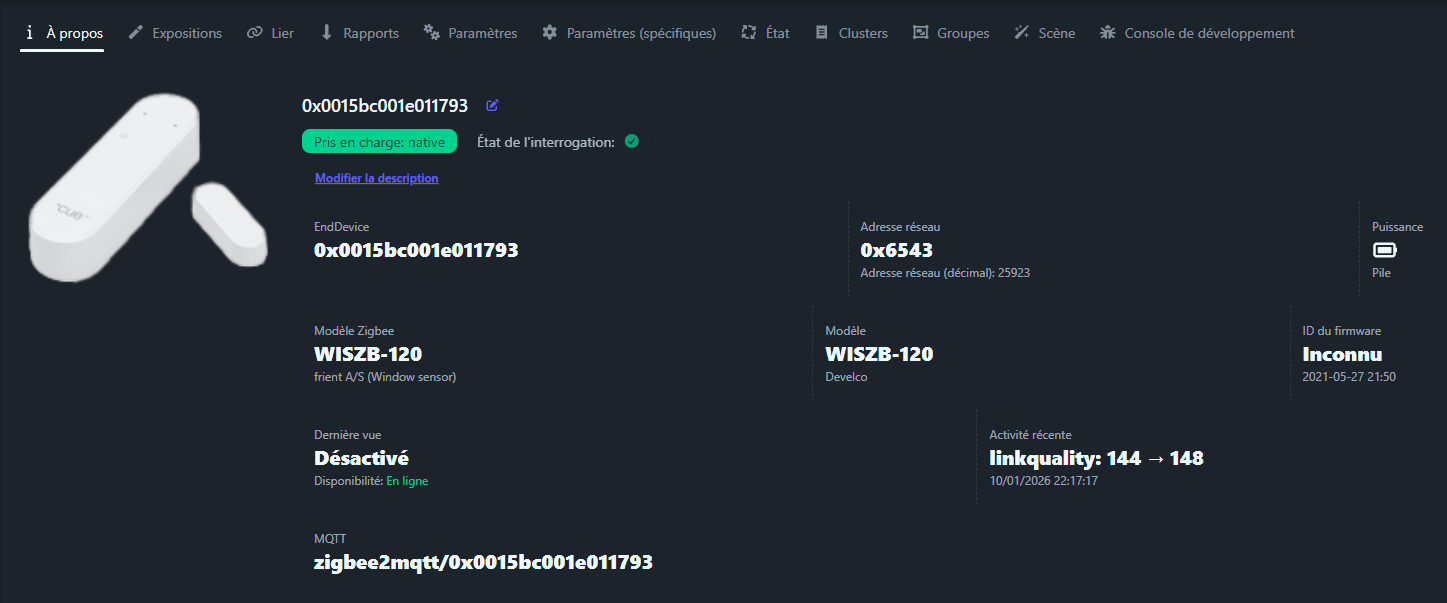
🔍 Comparaison Modèles Zigbee : Identifiants et Support
| Module | Modèle Z2M | Fab ID Exact | Support Z2M |
|---|---|---|---|
| MOES ZM-102-M | TS0601 | `_TZE204_jktmrpoj` | ⭐⭐⭐⭐⭐ Complet natif |
| Tuya TS0603 Jaune | TS0603 | `_TZE608_fmemczv1` | ⭐⭐⭐⭐ Natif basique |
| QS-Zigbee-S10-C03 | TS0603 | `_TZE608_xkr8gep3` | ⭐⭐⭐ Natif buggé |
📊 Tableau Récapitulatif Complet
| Critère | MOES ZM-102-M | QS-Zigbee-S10-C03 | Tuya TS0603 |
|---|---|---|---|
| Modèle Z2M | TS0601 | TS0603 | TS0603 |
| Fab ID Exact | _TZE204_jktmrpoj |
_TZE608_xkr8gep3 |
_TZE608_fmemczv1 |
| Support Z2M | ⭐⭐⭐⭐⭐ Complet natif | ⭐⭐⭐ Natif buggé | ⭐⭐⭐⭐ Natif basique |
| Bornes (Général) | L/N (230V), S1-S2 sortie, S4-S5 entrée | L/N, L1/L2 sortie, S1/S2 entrée | Similaire, state/entry (S1-S2 sortie/entrée) |
| Bornes Sortie Impulsion | S1-S2 | L1-L2 | S1-S2 |
| Bornes Entrée État | S4-S5 | S1-S2 | S1-S2 |
| Exposés Z2M | trigger (binary toggle intelligent), garage_door_contact, countdown (0-43200s), run_time (0-120s alarme) |
state, garage_door_contact |
state, garage_door_contact |
| Logique Booléenne Entrée | true=fermé, false=ouvert |
true=fermé, false=ouvert |
true=fermé, false=ouvert |
| Intelligence Anti-Spam | ⭐⭐⭐ Oui : Ignore si état déjà demandé (garage_door_contact match) | ❌ Non : Envoie toujours | ⚠️ Partielle : Dépend firmware |
| Cooldown/Sécurité | ⭐⭐⭐ Complète : run_time 0-120s + countdown 0-43200s force |
⭐⭐ Basique : 500 ms fixe anti-spam | ⭐ Non natif : Géré par script HA (500ms delay) |
| Alarmes Erreur | ⭐⭐⭐ Complet : RunTimeAlarm (>120s mouvement), OpenTimeAlarm (>24h ouvert) | ❌ Aucune | ⭐ Basique (timeout seulement) |
| Fiabilité Impulsion | ⭐⭐⭐⭐⭐ Parfaite (0% raté) | ⭐⭐ Fréquente déconnexion réseau → impulsions manquées | ⭐⭐⭐ Bonne, mais spam peut saturer |
| Méthodes État Réel | Aimant + reed (ILS IP67), relais IEC255 (220V/24V AC/DC), entrée auxiliaire carte | Aimant + reed (ILS IP67), relais IEC255 (220V/24V AC/DC), entrée auxiliaire carte | Aimant + reed (ILS IP67), relais IEC255 (220V/24V AC/DC), entrée auxiliaire carte |
| Points Communs | Impulsion 500 ms précise, auto-extinction, protection cooldown ≥500 ms, contact sec isolation galvanique, entrée on/off simple (true=fermé/false=ouvert via garage_door_contact) | ||
🎯 Avantages pour Domotique
Le MOES ZM-102-M domine par son support Z2M complet, alarmes avancées et anti-spam intelligent, idéal pour Home Assistant et Zigbee2MQTT sans scripts supplémentaires.
Le QS-Zigbee-S10-C03 souffre de déconnexions réseau rendant les impulsions peu fiables, tandis que le Tuya TS0603 offre un bon compromis basique mais nécessite une gestion dans HA pour le cooldown et éviter le spam.
🏆 Recommandation



















































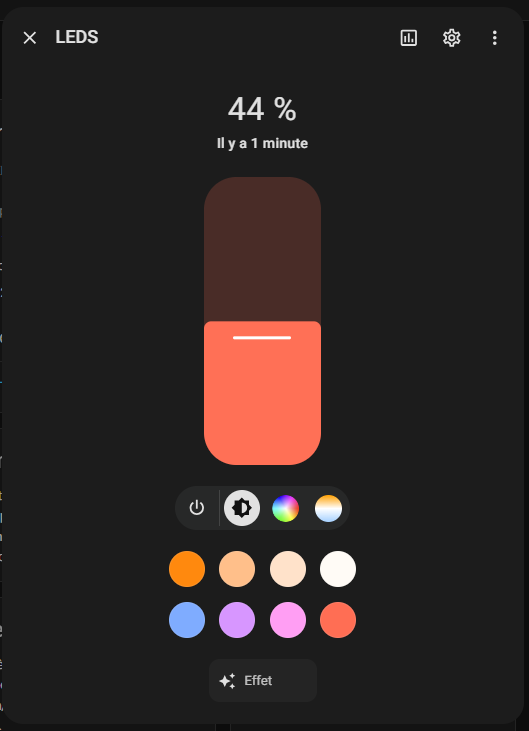
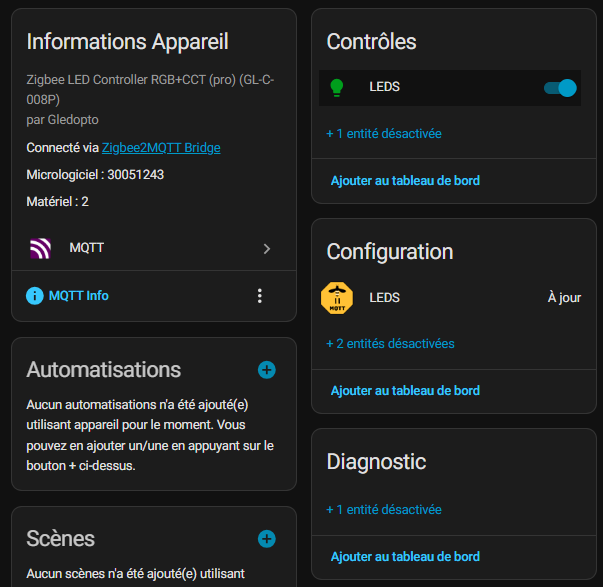
 Et évidemment, le top c’est d’utiliser l’application smartphone de Home Assistant en ayant ajouté un bouton pour le bandeau de LEDS.
Et évidemment, le top c’est d’utiliser l’application smartphone de Home Assistant en ayant ajouté un bouton pour le bandeau de LEDS.