|
Présentation du plugin
Ce plugin va vous permettre d’afficher sur votre Design ou Dashboard un cadre photos. Dans ce cadre, vous pourrez voir défiler vos photographies.
Vous pouvez à ce stade du développement du plugin visualiser vos photos qui se trouvent :
- Soit dans un dossier dédié sur le même appareil que celui qui héberge Jeedom
- Soit dans un dossier distant lié à Jeedom par Samba (un NAS ou un disque réseau Samba)
- Soit sur votre compte Facebook, vous pourrez également dans ce cas choisir les « albums » que vous souhaitez afficher ou pas
Installation du Plugin Diaporama
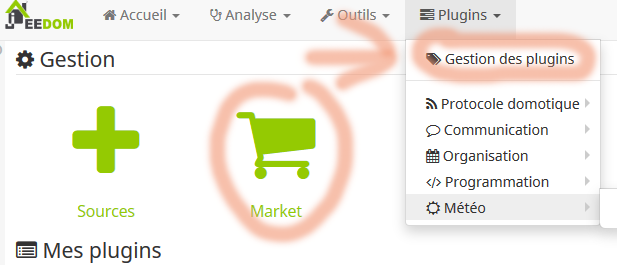
Installer le Plugin depuis le Market
 |
Aller ensuite dans le Market et sélectionner Diaporama
Puis Activer le plugin
Options de configuration du plugin
Format Date/Heure
Ce champ vous permet de choisir le mode d’affichage de la date sur votre diaporama.
- d-m-y H:i:s affichera 30-01-2020 18:58:33
Pour ce champs, utilisez la synthaxe de la commande Date en php : https://www.php.net/manual/fr/function.date.php
API Google Maps pour identification GPS
Si vous souhaitez que le plugin puisse trouver la localisation de la prise de la photo (grace aux tags de localisation GPS laissées sur la photo), remplissez ce champ.
La documentation est incomplète à ce stade mais voici un lien expliquant Comment obtenir une API Google Maps ? ou cette vidéo
Token Facebook
Si vous souhaitez utiliser votre compte Facebook pour afficher les photos de vos albums, il est nécessaire d’obtenir un Token d’autorisation Facebook
Retourner automatiquement les photos
Certaines photos peuvent être prises à l’envers ou de côté, cette fonctionnalité corrge cela en remettant droite les photos (grace aux tags d’orientation laissées sur la photo)
Obtenir un Token d’accès utilisateur Facebook
- Allez dans https://developers.facebook.com/tools/explorer/
- Créez une application
- Ajoutez le produit « Facebook Login »
- Allez dans l’explorateur de l’API Graph
- A droite, autorisez « user_photos » (à voir s’il n’en faut pas d’autres, pour les tests, j’avais tout autorisé)
- Cliquez sur Get Access Token
- Appuyez en haut à droite sur Envoyer, vous devriez voir apparaitre votre nom
- Dans le chemin de test, remplacez me?fields=id,name par me/photos si tout va bien, vous devriez voir une liste de photos au format JSON
- Copiez votre token d’accès dans le champ « Entrez un token… » Puis cliquez sur Débuger
- Tout en bas, cliquez sur Etendre le token d’accès
- Prenez donc le nouveau Token fourni pour l’utiliser sur le plugin
Limitations API Facebook
Facebook semble imposer des limitations à l’utilisation de son API « Le nombre total des appels que votre app peut passer par heure est 200 fois le nombre d’utilisateurs »
Ainsi, si vous multipliez les images et mettez un rafraichissement trop rapide, vous pouvez obtenir des erreurs dûes à cette limitation. Pour consultez vos quotas, allez sur https://developers.facebook.com/apps/ sélectionnez votre application puis « Plafond de l’application »
Mettre ses photos sur un Design ou DashBoard
Un photo est une commande dans Jeedom.
- Sur le Dashboard, elle va s’afficher dans un cadre si vous cocher « Afficher » en face de la commande
![]()

- Sur Design, il faut éditer le design, ajouter une commande et ajouter la photo 1 par exemple
Si vous souhaitez afficher les autres champs, il faut reproduire le même principe que phot1 mais avec les champs à ajouter. Vous pouvez ainsi écrire la date, le lieu ou autres infos sur l’image :

Obtenir le changement de photo(s)
Le changement de photo(s) s’obtient grace à une fonction automatique de CRON.
Cela se configure dans chaque diaporama :
![]()
Le petit bouton vert à droite est un assistant qui peut aider à trouver la bonne synthaxe du rythme d’actualisation.
Nota : On ne peut pas mettre d’actualisation plus rapide qu’un changement par minute.
Problèmes connus
Erreur Syslog Samba
Sur les utilisateurs de serveurs Samba « maison » vous pouvez décommenter (supprimer le #) dans /etc/samba/smb.conf sur la ligne syslog = 0
