Les cartes picture-elements sont particulièrement pratiques pour localiser des cartes sur un dashboard tel qu’un plan de maison.

La documentation explique leur utilisation.
J’ai été régulièrement bloqué pour ajouter certaines cartes qui ne s’intégraient pas dans les elements de la carte picture-elements.
Exemple d’un graphique
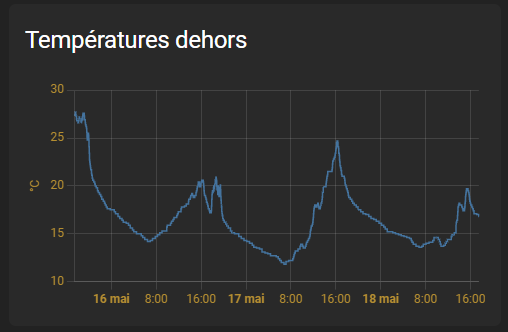
Par exemple, un graphique tout simple :

type: history-graph title: Température dehors hours_to_show: 72 show_names: false entities: - entity: sensor.temperature_exterieure_sud_temperature
Intégration brute dans picture-elements
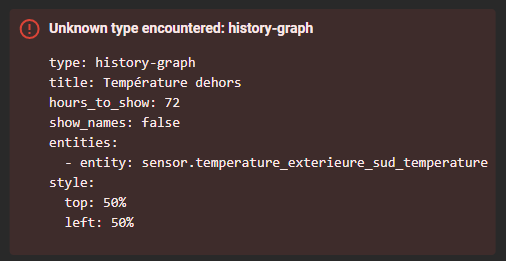
Si j’intègre cette carte, avec ce code :
type: picture-elements
image: /local/maison/1920x1000/transparent.png
elements:
- type: history-graph
title: Température dehors
hours_to_show: 72
show_names: false
entities:
- entity: sensor.temperature_exterieure_sud_temperature
style:
top: 50%
left: 50%
Voici le résultat : 😢😢😢😢

Intégration via une custom:mod-card
Si j’intègre le graphique dans une custom:mod-card puis elle même dans une picture-elements, voici le code :
type: picture-elements
image: /local/maison/1920x1000/transparent.png
elements:
- type: custom:mod-card
card:
type: history-graph
title: Température dehors
hours_to_show: 72
show_names: false
entities:
- entity: sensor.temperature_exterieure_sud_temperature
style:
top: 50%
left: 50%
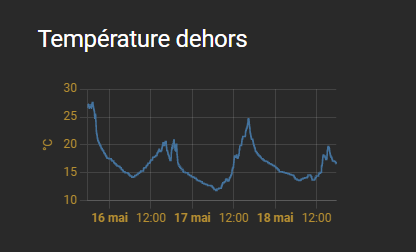
Résultat :

Mission accomplie. 👍👍👍👍
Autres cartes ?
D’autres cartes devraient permettre de faire la même chose que mod-card, à tester.
Peut être avec custom:stack-in-card
- Merci à WarC0zes et Pulpy-Luke pour cette combine
- Une question ? posez là sur cette discussion
