Objectif de ce tuto
![]()
Le plugin Informe est très simple d’utilisation tout en étant archi-puissant.
Ce tuto a pour objectif de permettre à un nouvel utilisateur de découvrir la configuration et la puissance du plugin.
Ce tuto décrit au fil de l’eau une configuration fictive mais un utilisateur qui le suit jusqu’au bout pourra découvrir toutes les fonctionnalités du plugin.
Préparer en créant deux Virtuels (dans plugin Virtuel)
Sur cette première étape, je vous propose de créer deux virtuels qui permettront de simuler un changement de lieu et un déclencheur (qui sera l’ouverture d’une porte).
Évidemment, un utilisateur Jeedom pourra utiliser ses propres équipements à la place de ces virtuels.
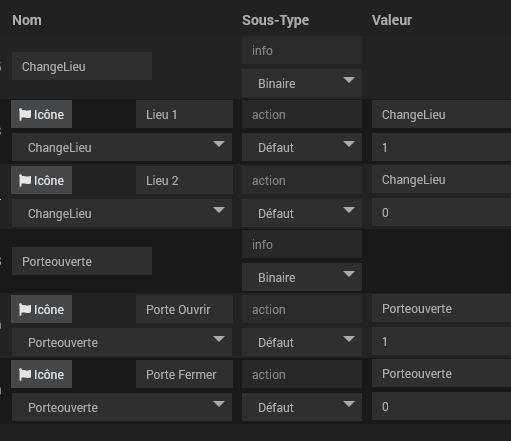
Créer donc deux virtuels ChangeLieu et PorteOuverte sur le format suivant :

Ajouter un destinataire dans le plugin Informe


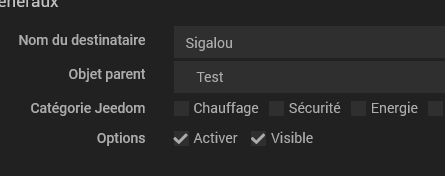
On ajoute Sigalou qui sera le destinataire qui sera prévenu en cas de notification, on lui affecte un objet parent (test ici) et on coche Activer et Visible.

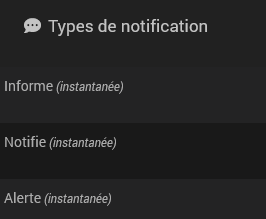
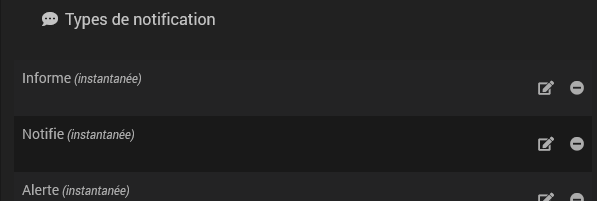
Le plugin ajoute automatiquement 3 types de notification, par défaut, on va considérer qu’il y a 3 niveaux, un niveau d’information non urgente, une notification et une alerte urgente.
Le premier onglet « Destinataire » est complété, on passe au second
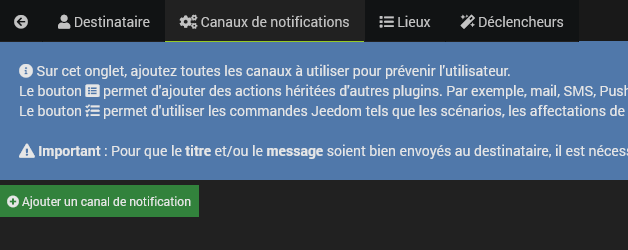
Canaux de notifications

Sur cet écran, on va ajouter tous les canaux qui vont nous permettre de notifier un utilisateur, ce peut être un SMS, un mail, un déclenchement de scénario, un éclairage de lumières, un Push…
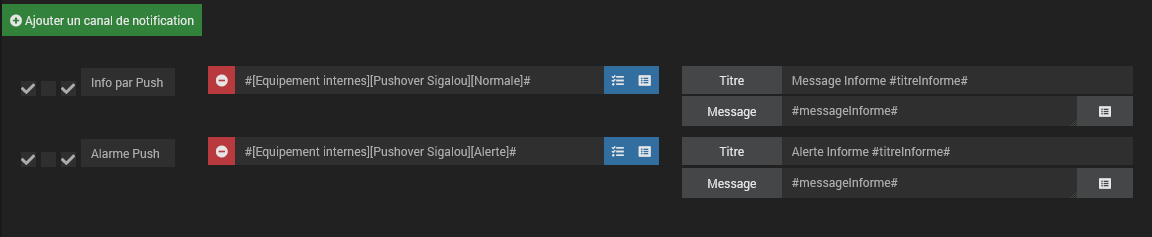
Pour ce tuto, je vais ajouter deux canaux de notification avec le plugin PushOver, n’importe quel autre plugin autre aura le même mode de fonctionnement.

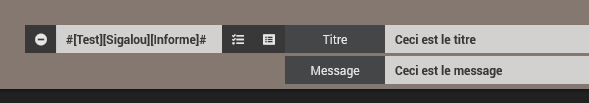
A bien noter l’utilisation des balises #titreInforme# et #messageInforme# pour pouvoir récupérer les messages envoyés lors de la notification.
Ajouter les Lieux
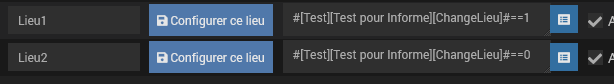
Le plugin permettra d’informer l’utilisateur Sigalou en fonction du lieu où il se trouve, on va donc créer deux lieux : Lieu1 et Lieu2, évidemment, vous utiliserez Voiture, Maison, Travail, …

Ici, j’ajoute les deux lieux, et j’utilise le virtuel que j’ai créé au 1er paragraphe avec un calcul. Je considère que si #[Test][Test pour Informe][ChangeLieu]# vaut 1, c’est qu’on se trouve dans le Lieu1, si #[Test][Test pour Informe][ChangeLieu]# vaut 0, on se trouve dans le Lieu2.
Dès que l’on sauvegarde, le plugin ajoute automatiquement la commande info Lieu qui aura comme valeur Lieu1 ou Lieu2.
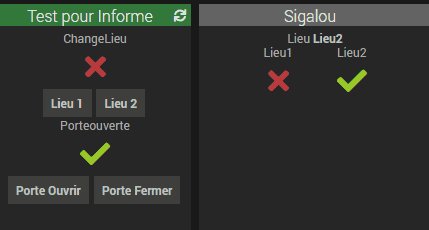
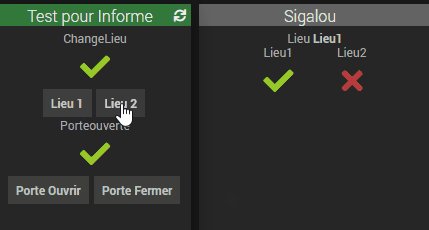
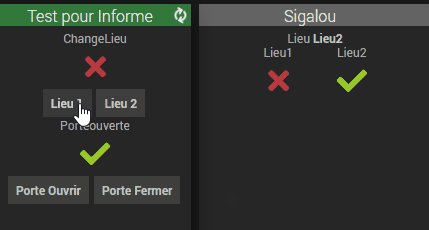
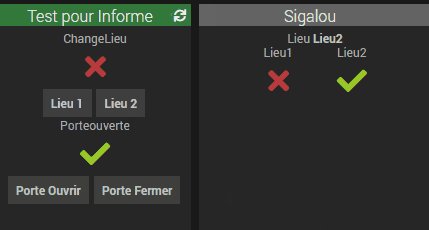
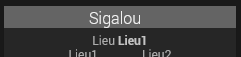
Pour tester cela, on peut aller le tester dans le Dashboard :

Ainsi, quand on clique sur Lieu1 ou Lieu2 dans le Virtuel créé au 1er paragraphe, cela change bien le Lieu (en haut à droite, juste sous le titre Sigalou)
Configurer les Lieux
A ce stade ce qui est important, c’est de définir la manière (canal de notification) qui va être utilisée pour prévenir Sigalou.
On va donc configurer l’action à utiliser pour informer Sigalou quand il est sur le Lieu1.
![]()
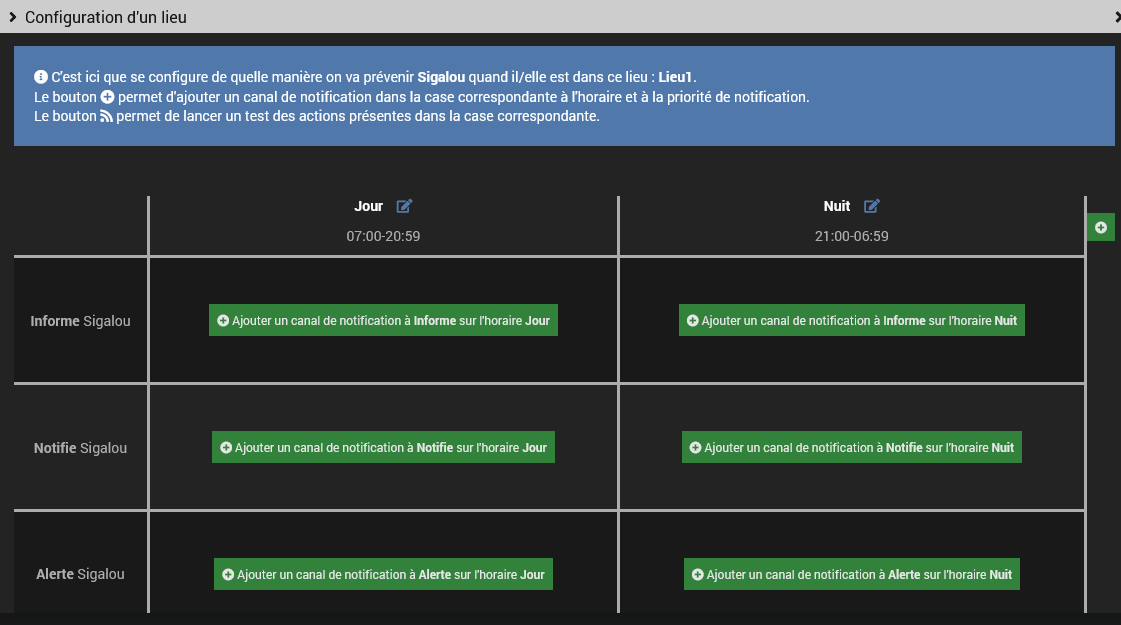
C’est le bouton bleu « Configurer ce lieu » en face de Lieu1 qui va nous permettre de faire cela, cet écran s’ouvre :

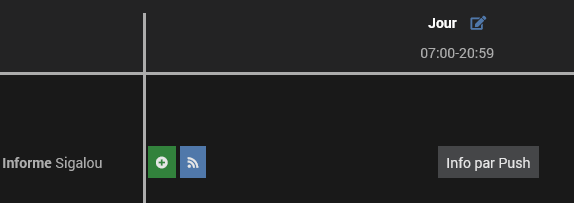
Si on veut configurer le canal de notification lorsqu’on va utiliser la commande « Informe Sigalou » entre 07h et21h (créneau jour donc), on clique sur le bouton vert en haut à gauche, colonne Jour, Ligne Informe.
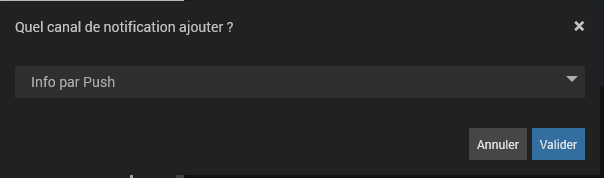
On choisit pour l’exemple de Notifier Sigalou avec la commande « Info Push » créée précédemment.

On ferme la fenêtre, l’enregistrement est automatique. Si on le souhaite, on peut mettre plusieurs canaux de notifications, ils seront tous envoyés simultanément.

Grâce à cette configuration, le plugin Informe sait que si vous utilisez la commande « Informe Sigalou« , il devra utiliser le canal « Info par Push » pour envoyer un message à Sigalou entre 7h et 21h.
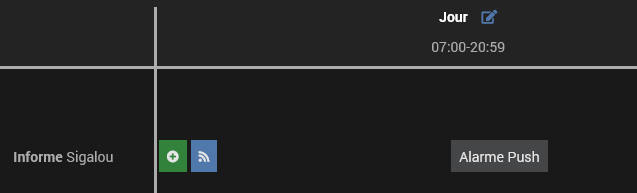
Pour différencier le lieu1 et le Lieu2, on va affecter le canal de notification « Alarme Push » sur le Lieu2
Pour cela, sur la ligne du Lieu2, on clique sur Configurer ce lieu et on lui affecte Alarme Push

Test de la commande Informe Sigalou
On va utiliser un scénario pour tester la fonctionnalité ainsi programmée.

puis

Quand on clique sur Exécuter, 
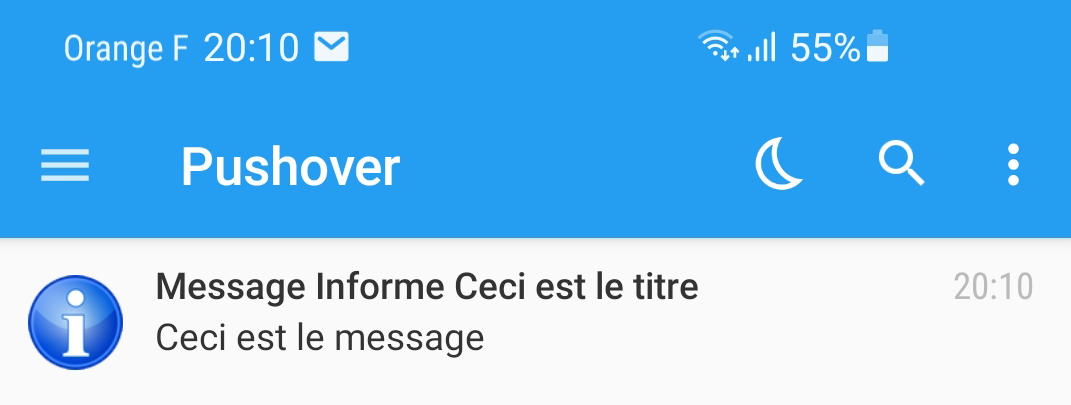
le plugin va informer Sigalou via PushOver soit
- En envoyant une notification si Sigalou est sur Lieu1,


- En envoyant une alarme si Sigalou est sur le Lieu2

C’est donc bien le lieu qui définit le canal qui va être utilisé pour prévenir Sigalou.
La même logique s’applique avec les Horaires.

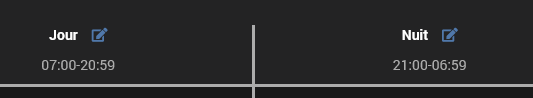
Par défaut, le plugin ajoute deux Horaires : Jour et Nuit, mais tout cela peut se configurer. Les horaires sont rattachés au Lieu, ainsi chaque lieu peut avoir ses horaires.
Utilisation des déclencheurs (option)
Il n’est pas nécessaire d’aller plus loin pour une utilisation basique du plugin Informe.
Une fonctionnalité intéressante a été ajoutée, c’est la possibilité de choisir le moment où la notification sera envoyée. Par défaut, sans utilisation des déclencheurs, toutes les notifications sont envoyées instantanément. La mention (instantanée) est présente en face des 3 types de notification par défaut

Création d’un déclencheur
Exemple de déclencheur : On voudrait que les notifications à Sigalou lui soit remises quand « la porte d’entrée s’ouvre + 15s »
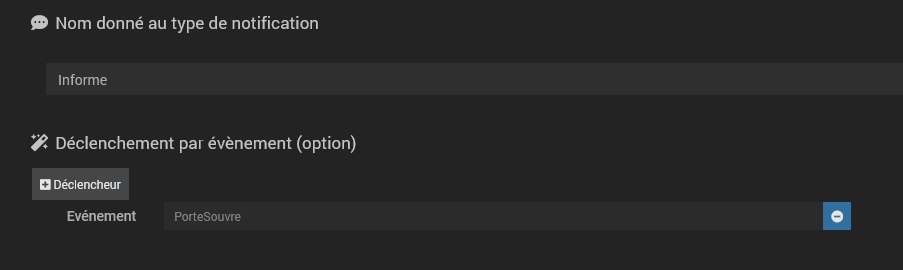
C’est dans l’onglet Déclencheurs avec la petite baguette magique qu’on va configurer le déclencheur
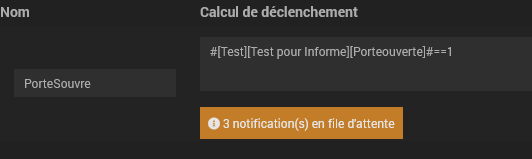
![]()
Évidemment pour ajouter un déclencheur :
![]()
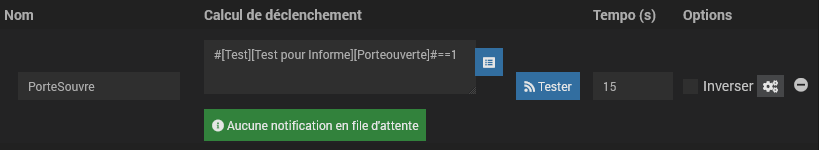
On ajoute un calcul qui passera à VRAI quand la porte s’ouvrira (c’est le virtuel créé au début de ce tuto qui servira de virtuel de test). On ajoute 15 dans la case tempo pour décaler de 15s la notification.

Ajout du déclencheur à la notification
Pour faire le lien entre les types de notification et les déclencheurs, il faut ajouter le déclencheur à la notification

Dans le premier onglet « Destinataire », on va, en bas, modifier le type de notification « Informe ».
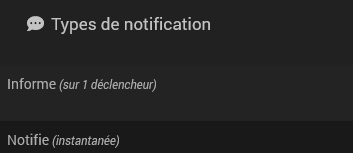
On ajoute un déclencheur, et voici le résultat :

Le plugin a supprimé la mention (instantanée) et a détecté que la commande est maintenant soumise à un déclencheur.

Plusieurs déclencheurs peuvent être utilisés, dans ce cas, c’est le premier déclencheur qui déclenche l’envoi des notifications en file d’attente.
Nota au 16/01/2022 : La purge des notifications en attente ne fonctionne pas encore s’il y a plusieurs déclencheurs, c’est en cours. A ce stade, n’utilisez qu’un seul déclencheur.
Tester la commande Informe Sigalou avec déclencheur
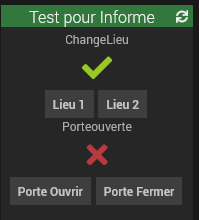
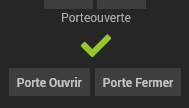
Avant toute chose, s’assurer que le virtuel qui simule la porte est bien sur 0

Il faut une croix rouge (=0) pour la commande PorteOuverte, si ce n’est pas dans cette position, cliquer sur »Porte Fermer » pour passer PorteOuverte à 0.
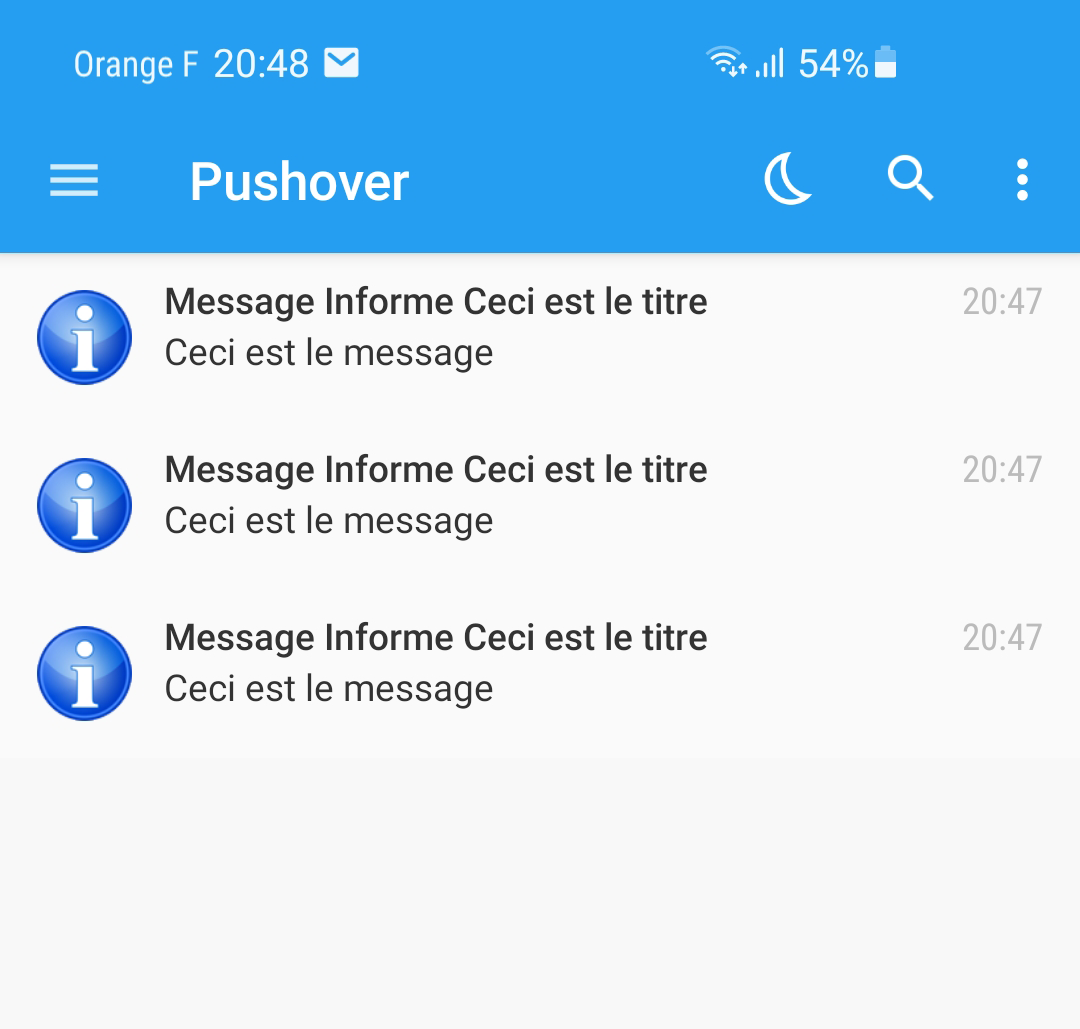
Aller sur le scénario Tester d’informer Sigalou créé auparavant et l’exécuter 3 fois, comme si on voulait envoyer 3 fois une notification. (appui 3 fois sur Exécuter)
Les notifications ne partent pas puisque la porte est fermée. Pour vérifier cela, aller sur le déclencheur

On note qu’il y a 3 notifications en file d’attente.
On va aller fermer la porte (passer PorteOuverte à 1 donc).

Au moment où on clique sur Porte Ouvrir, les 3 notifications partent.