Principe de Decluttering Card
Nous utilisons tous plusieurs fois le même bloc de configuration dans notre configuration lovelace et nous ne voulons pas changer les mêmes choses à cent endroits dans notre configuration à chaque fois que nous voulons modifier quelque chose.
Cette carte vous permet de réutiliser plusieurs fois la même configuration dans votre configuration lovelace pour éviter les répétitions et supporte les variables et les valeurs par défaut.
Référence de la carte
https://github.com/custom-cards/decluttering-card
Définition du modèle de carte (dans UI)
La déclaration du modèle se fait en ajoutant un bloc decluttering_templates:
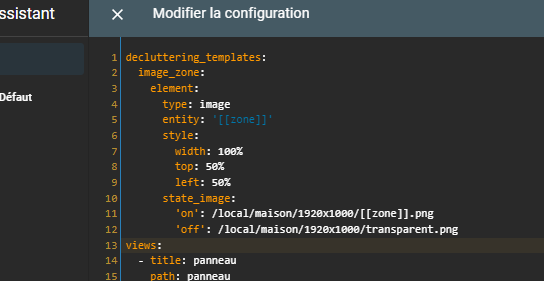
Pour l’ajouter : Menu à 3 point en haut à droite => Modifier le dashboard => RE Menu à 3 point en haut à droite => Editeur de configuration.
Le bloc est à placer AVANT views:
Pour cet exemple, j’ai fait très très simple, je n’utilise qu’une variable, c’est l’id entity de la zone qui apparaitra sous la forme [[zone]].
decluttering_templates:
image_zone:
element:
type: image
entity: '[[zone]]'
style:
width: 100%
top: 50%
left: 50%
state_image:
'on': /local/maison/1920x1000/[[zone]].png
'off': /local/maison/1920x1000/transparent.png

Appel de mon modèle image_zone de la carte decluttering
Il suffit ainsi d’utiliser 4 lignes au lieu de 11 pour afficher la carte d’une zone ; comme j’ai 12 zones, l’intérêt est évident.
- type: custom:decluttering-card template: image_zone variables: - zone: light.lumiere_chambre_parents
Edit / Bonus, évolution
Depuis la création du tuto, j’ai encore amélioré mes cartes decluttering, voici les codes.
decluttering_templates:
image_zone:
element:
type: image
entity: '[[zone]]'
style:
width: 100%
top: 50%
left: 50%
state_image:
'on': /local/maison/1920x1000/[[zone]].png
'off': /local/maison/1920x1000/transparent.png
image_binary_sensor:
default:
- bonuson: ''
- bonusoff: ''
- zoneoff: transparent
element:
type: image
entity: '[[zone]]'
tap_action:
action: none
style:
width: 100%
top: 50%
left: 50%
state_image:
'on': /local/maison/1920x1000/[[zone]][[bonuson]].png
'off': /local/maison/1920x1000/[[zoneoff]][[bonusoff]].png
image_lock:
default:
- bonuson: ''
- bonusoff: ''
- zoneoff: transparent
element:
type: image
entity: '[[zone]]'
tap_action:
action: none
style:
width: 100%
top: 50%
left: 50%
state_image:
locked: /local/maison/1920x1000/[[zone]][[bonuson]].png
unlocked: /local/maison/1920x1000/[[zoneoff]][[bonusoff]].png
Puis sur les vues :
- Pour les lumières
- type: custom:decluttering-card
template: image_zone
variables:
- zone: light.lumiere_chambre_parents
- type: custom:decluttering-card
template: image_zone
variables:
- zone: light.eclairage_escalier_couloir
- type: custom:decluttering-card
template: image_zone
variables:
- zone: light.lumieres_de_la_salle_a_manger
- Pour les lock ou binary_sensor
- type: custom:decluttering-card
template: image_lock
variables:
- zone: lock.porte
- zoneoff: lock.porte
- bonuson: _close
- bonusoff: _open
- type: custom:decluttering-card
template: image_binary_sensor
variables:
- zone: binary_sensor.porte_dentree_contact
- type: custom:decluttering-card
template: image_binary_sensor
variables:
- zone: binary_sensor.salle_de_bains_porte_contact
- bonuson: _grise
- type: custom:decluttering-card
template: image_binary_sensor
variables:
- zone: binary_sensor.volet_de_la_cuisine_contact
- zoneoff: binary_sensor.volet_de_la_cuisine_contact
- bonusoff: _close
- type: custom:decluttering-card
template: image_binary_sensor
variables:
- zone: binary_sensor.petit_volet_de_la_salle_a_manger_contact
- zoneoff: binary_sensor.petit_volet_de_la_salle_a_manger_contact
- bonusoff: _close
- type: custom:decluttering-card
template: image_binary_sensor
variables:
- zone: binary_sensor.grand_volet_de_la_salle_a_manger_contact
- zoneoff: binary_sensor.grand_volet_de_la_salle_a_manger_contact
- bonusoff: _close
