Mon objectif
Il m’arrive de mettre mon téléphone en silencieux ou vibreur et c’est justement quand j’ai fait cela que je ne trouve plus mon téléphone.
J’installe l’application Android de Home Assistant
Il existe des tonnes de documentation pour installer l’application HA, je ne reviens pas dessus.
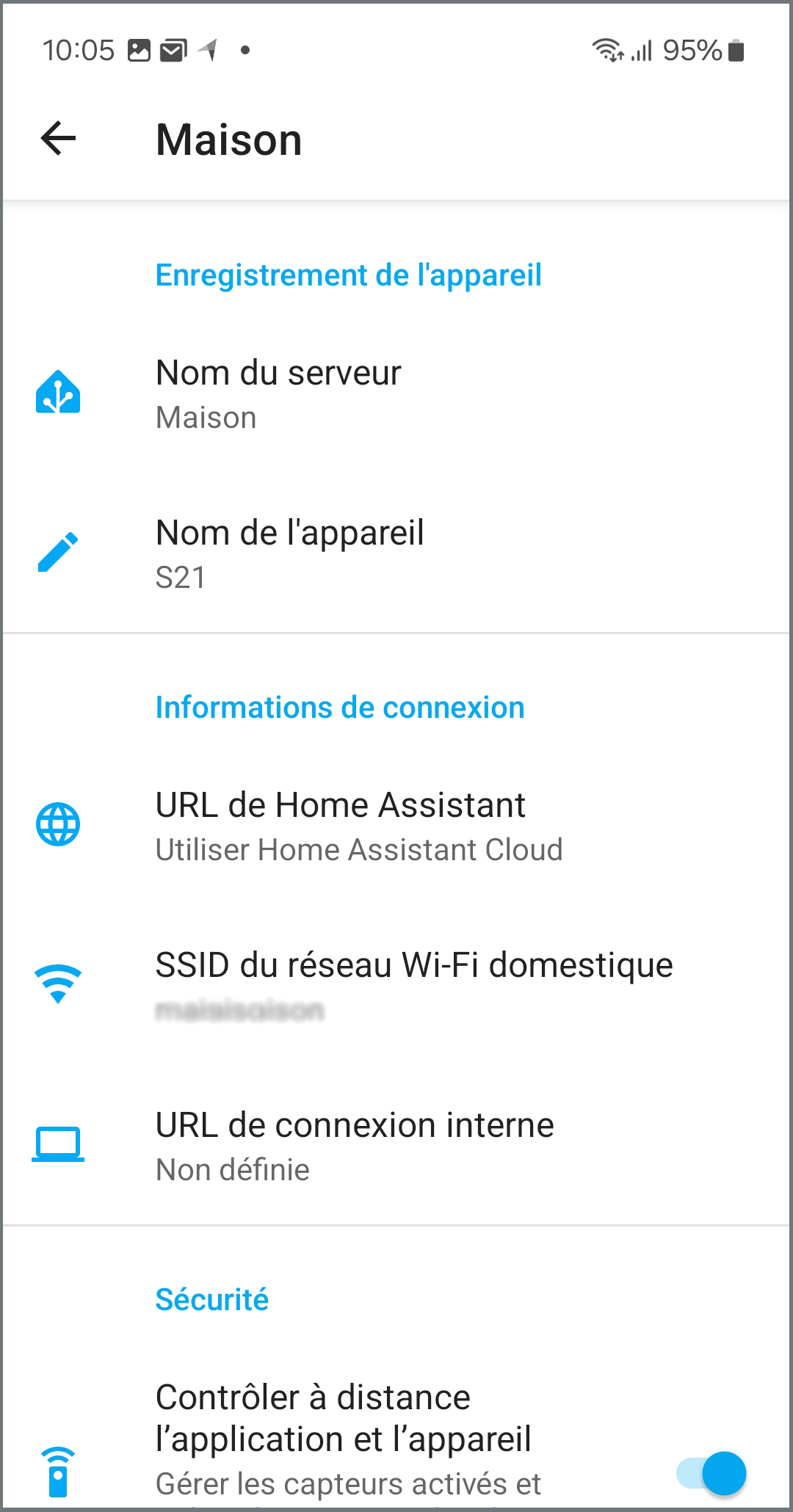
Je configure bien le lien entre l’application et mon HA
Chacun choisit le lien qu’il établit en local ou à distance. Pour ma part, j’ai souscrit à l’abonnement Nabu Casa pour le lien avec Alexa.
Pendant longtemps, j’ai essayé de configurer l’IP:port local ou le lien URL de Nabu Casa en externe, mais j’ai rencontré des dysfonctionnements.
J’ai abandonné l’idée de définir une URL interne, car cela ne m’a apporté que des soucis.
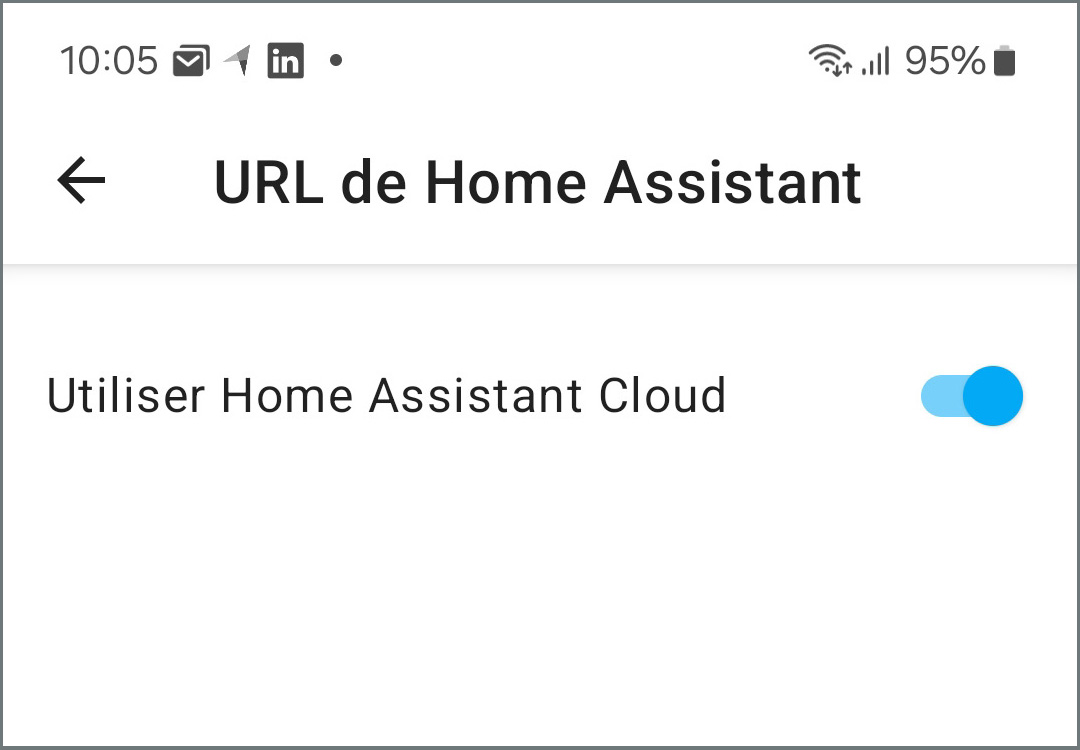
Finalement, le plus simple est de cocher Ha Cloud, sans URL interne, et tout fonctionne parfaitement depuis.
J’identifie mon téléphone sur HA
Lors de la configuration de mon téléphone, grâce à ma grande inspiration, j’ai spécifié le nom : S21 pour mon Samsung S21.
Je vais dans Home Assistant et je vais chercher mon téléphone.
J’ai un peu galéré pour trouver la commande de notification, finalement, j’ai trouvé, ce sera ce service qui sera utilisé :
- service: notify.mobile_app_s21
Je trouve les paramètres du service Notify
Mon objectif est d’arriver à faire parler le téléphone, et cela même s’il est en silencieux.
Voici le Yaml du service à déclencher :
service: notify.mobile_app_s21
data:
message: TTS
data:
ttl: 0
priority: high
media_stream: alarm_stream_max
tts_text: Le téléphone de Sigalou est là!
Voici ce que signifient les différentes parties de ce code :
service: C’est le service que j’utilise pour envoyer la notification. Dans ce cas, c’estnotify.mobile_app_s21, indiquant qu’il s’agit du service de notification pour l’application mobile sur un appareil Samsung Galaxy S21.data: C’est la section où je fournis les données spécifiques à la notification.message: C’est le texte de la notification que je souhaite envoyer à votre appareil.ttl: Cela signifie « Time To Live ». C’est la durée de vie de la notification, en secondes. Dans cet exemple,0signifie que la notification ne sera pas conservée si l’appareil n’est pas disponible pour la recevoir immédiatement.priority: Cela définit la priorité de la notification. Dans mon exemple, la priorité est définie sur « high » pour indiquer une priorité élevée.media_stream: Cela peut être utilisé pour envoyer des flux multimédias avec la notification. alarm_stream_max réglera temporairement le volume du flux d’alarme au niveau maximum, diffusera la notification, puis reviendra au niveau de volume d’origine.tts_text: Cela signifie « Text-to-Speech Text ». J’utilise cette option pour spécifier un texte qui sera lu à voix haute lorsque la notification est reçue sur l’appareil.
J’ajoute une automatisation
Pour déclencher ce service depuis le Dashboard, j’ajoute une automatisation HA
alias: Trouver le Téléphone de Sigalou
description: ""
trigger: []
condition: []
action:
- repeat:
count: 2
sequence:
- service: notify.mobile_app_s21
data:
message: TTS
data:
ttl: 0
priority: high
media_stream: alarm_stream_max
tts_text: Le téléphone de Sigalou est ici!
- delay:
hours: 0
minutes: 0
seconds: 4
milliseconds: 0
- service: notify.mobile_app_s21
data:
message: TTS
data:
ttl: 0
priority: high
media_stream: alarm_stream_max
tts_text: Le téléphone de Sigalou est là!
- delay:
hours: 0
minutes: 0
seconds: 4
milliseconds: 0
mode: single
J’ajoute un bouton sur mon Dashboard
Il y a une quantité de possibilité de faire un bouton qui déclenche une automatisation.
Pour faire très simple dans un premier temps, j’ajoute un « button », voici son code Yaml :
show_name: true
show_icon: true
type: button
tap_action:
action: call-service
service: automation.trigger
service_data: {}
target:
entity_id: automation.trouver_telephone_sigalou
entity: automation.trouver_telephone_sigalou
icon: mdi:cellphone-basic
Projet d’amélioration pour l’utilisateur
Le RetEx peut s’arrêter là mais je vais poursuivre en améliorant l’interface utilisateur.
J’ai remarqué une latence possible (et aléatoire) entre le moment où j’appuie et le moment où le téléphone parle. Ainsi un utilisateur sera tenté de réappuyer quelques rapidement sur le bouton. Pour éviter cela, je vais accuser réception à l’écran de l’envoi de la commande et permettre à l’utilisateur de suivre l’envoi des commandes, pour cela, je vais alimenter une variable input_text que je vais afficher à l’écran quand elle ne sera pas vide.
J’ajoute un input_text pour afficher un message pendant l’envoi
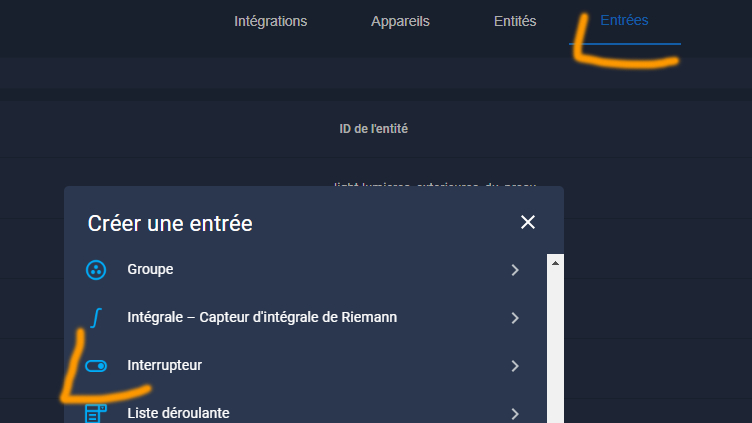
Dans Paramètres / Appareils et Services / Entrées, j’ajoute un Interrupteur. J’ajoute Texte à l’écran
 Ce nouvel input_text s’appelle donc input_text.texte_a_l_ecran
Ce nouvel input_text s’appelle donc input_text.texte_a_l_ecran
Je modifie l’automatisation pour ajouter l’alimentation de cet input_text
Voici le nouveau code Yaml de mon automatisation :
alias: Trouver le Téléphone de Sigalou
description: ""
trigger: []
condition: []
action:
- repeat:
count: 2
sequence:
- service: input_text.set_value
target:
entity_id: input_text.texte_a_l_ecran
data:
value: Commande envoyée à {{ now().strftime('%H:%M:%S') }}
- service: notify.mobile_app_s21
data:
message: TTS
data:
priority: high
media_stream: alarm_stream_max
tts_text: Le téléphone de Sigalou est ici!
- service: input_text.set_value
target:
entity_id: input_text.texte_a_l_ecran
data_template:
value: >-
{{ states('input_text.texte_a_l_ecran') }} . [ Le téléphone de
Sigalou est ici ]
- delay:
hours: 0
minutes: 0
seconds: 4
milliseconds: 0
- service: notify.mobile_app_s21
data:
message: TTS
data:
priority: high
media_stream: alarm_stream_max
tts_text: Le téléphone de Sigalou est là!
- service: input_text.set_value
target:
entity_id: input_text.texte_a_l_ecran
data:
value: >-
{{ states('input_text.texte_a_l_ecran') }} . [ Le téléphone de
Sigalou est la ]
- delay:
hours: 0
minutes: 0
seconds: 4
milliseconds: 0
- service: input_text.set_value
target:
entity_id: input_text.texte_a_l_ecran
data:
value: ""
mode: single
Cette automatisation ainsi modifiée va envoyé des messages à input_text.texte_a_l_ecran à chaque étape puis va purger input_text.texte_a_l_ecran à la fin.
J’ajoute une carte conditional qui va afficher le message
Cette carte juste géniale va affiche une carte avec le contenu de input_text.texte_a_l_ecran mais uniquement quand input_text.texte_a_l_ecran n’est pas vide.
- type: conditional
conditions:
- condition: state
entity: input_text.texte_a_l_ecran
state_not: ''
card:
type: markdown
content: |
## {{ states('input_text.texte_a_l_ecran') }}
En jouant avec leshorizontal-stack et les vertical-stack, j’ai affiché cette carte sur toute la largeur de mon Dashboard tout en haut.
J’améliore la carte qui affiche la tuile sur le dashboard
type: custom:button-card
entity: light.basement_wall
show_entity_picture: true
entity_picture: /local/maison/Présence/sigalou.1.png?v=2
name: 💬 Faire parler le téléphone de Sigalou
tap_action:
action: call-service
service: automation.trigger
service_data: {}
target:
entity_id: automation.trouver_telephone_sigalou
styles:
entity_picture:
- width: 140px
name:
- font-size: 18px
- color: lightblue
- align-self: middle
- padding-bottom: 10px
- padding-top: 20px
Questions ou besoins d’infos
Bibliographie