Ce bloc est le suivi de mon travail sur les cartes proposées par @vingerha et celles de @dathosim.
Mon objectif est de remplacer le script python par l’intégration.
[Mise à jour de cette page]
- Suite à la correction de V0.6.0,
homeworksremplacé parhomework - Ajout de la carte Menu de la Cantine (>V6.0.6)
Prérequis
Je pense à installer l’interface card-mod dans HACS
- Attention, je pense à bien installer la carte de type auto-entities
La carte emploi du temps


Les deux sont super propres, pour le cours annulé, j’hésite entre le bouton rouge ou l’horaire barré, les deux sont pertinents.
J’ai fait un mixte des deux et ajouté un espace avant « conseil de classe », j’ai également retravaillé la date dans le titre car il a fallu la trouver.

Le code est :
- type: markdown
content: >-
{% set items =
state_attr('sensor.pronote_xx_coralie_timetable_next_day','lessons')
%} <div>Emploi du temps du : {{as_timestamp(items[0].start_at) | int |
timestamp_custom('%d/%m/%Y', true)}} </div>
<table> {% for i in range(0, items | count, 1) %} <tr>
{%- if items[i].canceled != True -%}
<td><mark>{{ items[i].start_time}}</td>
<td><mark>{{ items[i].end_time }}</td></mark>
<td>{{ items[i].lesson }}
{% else %} <td><del>{{ items[i].start_time }}</td> <td><del>{{
items[i].end_time}}</td> <td><del>{{ items[i].lesson }}</del> {%-
endif -%} {% if items[i].status != None %} <span> {{ items[i].status
}}</td> {% endif %} <td> {{items[i].classroom }}</td> </tr> {% endfor
%} </table>
card_mod:
style:
.: |
ha-card ha-markdown {
padding:0px
}
ha-card ha-markdown.no-header {
padding:0px
}
ha-markdown$: |
div {
background-color:rgb(100, 100, 100);
padding: 12px 12px;
color:white;
font-weight:normal;
font-size:1.2em;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
table{
border-collapse: collapse;
font-size: 0.9em;
font-family: Roboto;
width: 100%;
outline: 0px solid #393c3d;
margin-top:5px;
} caption {
text-align: center;
font-weight: bold;
font-size: 1.2em;
} td {
padding: 5px 10px 5px 10px;
text-align: left;
border-bottom: 0px solid #1c2020;
}
tr {
border-bottom: 0px solid #1c2020;
}
tr:nth-of-type(even) {
background-color: rgb(54, 54, 54, 0.3);
}
tr:last-of-type {
border-bottom: transparent; }*
mark {
background: #009767;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
background: #EC4B34;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
padding: 5px;
}
tr:nth-child(n+2) > td:nth-child(2) {
text-align: left;
}type: ''
La carte des devoirs


J’ai bien changé d’entité et le résultat est :

Son code :
- type: markdown
content: |-
<div>Devoirs</div>
<table>
<tbody>
{% set items = state_attr('sensor.pronote_xx_coralie_homework','homework') %}
{%-for i in range(0, items | count, 1) -%}
<tr>
<td>
{%- if items[i].done == true -%}
<mark>
{{items[i].date.strftime("%d/%m")}}
</mark>
{%- else -%}
<span>
{{items[i].date.strftime("%d/%m")}}
</span>
{% endif %}</td>
<td>{{items[i].subject}}</td>
<td>{{items[i].description}}</td>
</tr>
{% endfor %}
</tbody>
</table>
card_mod:
style:
.: |
ha-card ha-markdown {
padding:0px
}
ha-card ha-markdown.no-header {
padding:0px
}
ha-markdown$: |
h1 {
font-weight: normal;
font-size: 24px;
}
div {
background-color:rgb(100, 100, 100);
padding: 12px 12px;
color:white;
font-weight:normal;
font-size:1.2em;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
table{
border-collapse: collapse;
font-size: 0.9em;
font-family: Roboto;
width: auto;
outline: 0px solid #393c3d;
margin-top: 10px;
} caption {
text-align: center;
font-weight: bold;
font-size: 1.2em;
} td {
padding: 5px 5px 5px 5px;
text-align: left;
border-bottom: 0px solid #1c2020;
}
tr {
border-bottom: 0px solid #1c2020;
}
tr:nth-of-type(even) {
background-color: rgb(54, 54, 54, 0.3);
}
tr:last-of-type {
border-bottom: transparent;
}
mark {
background: #009767;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
background: #EC4B34;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
padding: 5px;
}
tr:nth-child(n+2) > td:nth-child(2) {
text-align: left;
}
nota : Il faudra vérifier s’il faut utiliser sensor.pronote_xx_coralie_homework_period ou sensor.pronote_xx_coralie_homework quand il y aura plusieurs jours.
La carte des évaluations


J’avais déjà transformé le vert plus en cœur vert, je trouve cela plus sympa. voici la carte avec l’intégration :

- type: markdown
content: >-
<div>Evaluations</div> {% set items =
state_attr('sensor.pronote_xx_coralie_evaluations','evaluations')%}
<table width='100%'>
<tbody>
{% for i in range(0, items | count, 1) %}
<tr><td width='10%'>{{ items[i].date.strftime("%d-%m") }}</td><td width='60%'>{{ items[i].subject }}</td><td width='30%'>
{% set acquisitions = items[i].acquisitions %}
{% for j in range(0,acquisitions|count,1) %}{% if acquisitions[j].level == 'Très bonne maîtrise' %}💚{% elif acquisitions[j].level == 'Maîtrise satisfaisante' %}🟢{% elif acquisitions[j].level == "Début de maîtrise" %}🟡{% elif acquisitions[j].level == 'Maîtrise fragile' %}🟡{% elif acquisitions[j].level == 'Maîtrise insuffisante' %}🟠{% else %}?{% endif %}{% endfor %}</td></tr>
{% endfor %}
</tbody> </table>
card_mod:
style:
.: |
ha-card ha-markdown {
padding:0px
}
ha-card ha-markdown.no-header {
padding:0px
}
ha-markdown$: |
h1 {
font-weight: normal;
font-size: 24px;
}
div {
background-color:rgb(100, 100, 100);
padding: 12px 12px;
color:white;
font-weight:normal;
font-size:1.2em;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
table{
border-collapse: collapse;
font-weight:normal;
font-size:1.2em;
font-family: Roboto;
width: auto;
outline: 0px solid #393c3d;
margin-top: 10px;
} caption {
text-align: center;
font-weight: bold;
font-size: 1.2em;
} td {
padding: 0px 5px 0px 5px;
text-align: left;
border-bottom: 0px solid #1c2020;
}
tr {
border-bottom: 0px solid #1c2020;
line-height: 4px;
}
tr:nth-of-type(even) {
background-color: rgb(54, 54, 54, 0.3);
}
tr:last-of-type {
border-bottom: transparent;
}
mark {
background: #009767;
color: #222627;
border-radius: 10px;
padding: 5px;
}
span {
background: #EC4B34;
color: #222627;
border-radius: 10px;
padding: 5px;
}
span {
padding: 5px;
}
tr:nth-child(n+2) > td:nth-child(2) {
text-align: left;
}
La carte des absences

Elle est parfaite, pour caler au design des autres cartes, le résultat donne :

- type: markdown
content: >-
<div>Absences</div><table>
{% set items =
state_attr('sensor.pronote_xxxx_coralie_absences','absences') %}
{% for i in range(0, items | count, 1) %}
<tr>
{%- if items[i].justified == True -%}
<td> <mark> {{ items[i].from.strftime("%d-%m") }}</mark></td>
{% else %}
<td> <span>{{ items[i].from.strftime("%d-%m") }}</span></td>
{%- endif -%}
<td>{{ items[i].hours }}</td>
<td>{{ items[i].reason }}</td>
{% endfor %}
card_mod:
style:
.: |
ha-card ha-markdown {
padding:0px
}
ha-card ha-markdown.no-header {
padding:0px
}
ha-markdown$: |
div {
background-color:rgb(100, 100, 100);
padding: 12px 12px;
color:white;
font-weight:normal;
font-size:1.2em;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
table{
border-collapse: collapse;
font-family: Roboto;
width: 100%;
outline: 0px solid #393c3d;
margin-top:5px;
} caption {
text-align: center;
font-weight: bold;
font-size: 1.2em;
} td {
padding: 5px 10px 5px 10px;
text-align: left;
border-bottom: 0px solid #1c2020;
}
tr {
border-bottom: 0px solid #1c2020;
}
tr:nth-of-type(even) {
background-color: rgb(54, 54, 54, 0.3);
}
tr:last-of-type {
border-bottom: transparent; }*
mark {
background: #009767;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
background: #EC4B34;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
padding: 5px;
}
tr:nth-child(n+2) > td:nth-child(2) {
text-align: left;
}
Carte du Menu de la cantine
V6.0.6 minimum requis
type: markdown
content: |-
<div>Menus Cantine</div>
<table>
<tbody>
{% set items = state_attr('sensor.pronote_xxx_menus','menus') %}
<tr>
<td><h4>Date</td>
<td><h4>Entrée</td>
<td><h4>Plat principal</td>
<td><h4>Accompagnement</td>
<td><h4>Fromage</td>
<td><h4>Dessert</td>
</tr>
{% for i in range(0, items | count, 1) %}
{% if items[i].is_lunch == True %}
<tr>
<td>
<mark>
{{ items[i].date | as_datetime | as_timestamp | timestamp_custom('%d/%m') }}
</mark>
</td>
<td>
{% for entry in items[i].first_meal %}
{{ entry.name }}
{% endfor %}
</td>
<td>
{% for main in items[i].main_meal %}
{{ main.name }}
{% endfor %}
</td>
<td>
{% if items[i].side_meal %}
{% for side in items[i].side_meal %}
{{ side.name }}
{% endfor %}
{% else %}
PAS_DISPO
{% endif %}
</td>
<td>
{% for cheese in items[i].cheese %}
{{ cheese.name }}
{% endfor %}
</td>
<td>
{% for dessert in items[i].dessert %}
{{ dessert.name }}
{% endfor %}
</td>
{% endif %}
{% endfor %}
</tbody>
</table>
card_mod:
style:
.: |
ha-card ha-markdown {
padding:0px
}
ha-card ha-markdown.no-header {
padding:10px
}
ha-markdown$: |
div {
background-color:rgb(100, 100, 100);
padding: 12px 12px;
color:white;
font-weight:normal;
font-size:1.2em;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
table{
border-collapse: collapse;
font-family: Roboto;
width: 100%;
outline: 0px solid #393c3d;
margin-top:5px;
} caption {
text-align: center;
font-weight: bold;
font-size: 1.2em;
} td {
padding: 5px 10px 5px 10px;
text-align: left;
border-bottom: 0px solid #1c2020;
}
tr {
border-bottom: 0px solid #1c2020;
}
tr:nth-of-type(even) {
background-color: rgb(54, 54, 54, 0.3);
}
tr:last-of-type {
border-bottom: transparent; }*
mark {
background: #009767;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
background: #EC4B34;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
padding: 5px;
}
tr:nth-child(n+2) > td:nth-child(2) {
text-align: left;
}
Ajout d’informations complémentaires

Grace à l’excellente idée du script de @dathosim, je vais ajouter des templates qui me donne ces informations, code à placer dans template
- sensor:
- name: Dernière mise à jour de Pronote
unique_id: sensor.derniere_mise_a_jour_de_pronote
icon: "mdi:update"
state: "{{ state_attr('sensor.pronote_xx_coralie','updated_at').strftime('%d-%m-%Y à %H:%M') }}"
- sensor:
- name: Début des cours de Coralie - Demain
unique_id: sensor.debut_des_cours_de_coralie_demain
icon: "mdi:clock-time-five-outline"
state: >-
{% if state_attr('sensor.pronote_xx_coralie_timetable_tomorrow', 'lessons')[0] is defined %}
{{state_attr('sensor.pronote_xx_coralie_timetable_tomorrow', 'lessons')[0]['start_at'].strftime('%H:%M')}}
{% else %}
Pas cours
{% endif %}
- sensor:
- name: Début des cours de Coralie - Aujourd'hui
unique_id: sensor.debut_des_cours_de_coralie_aujourd_hui
icon: "mdi:clock-time-five-outline"
state: >-
{% if state_attr('sensor.pronote_xx_coralie_timetable_today', 'lessons')[0] is defined %}
{{state_attr('sensor.pronote_xx_coralie_timetable_today', 'lessons')[0]['start_at'].strftime('%H:%M')}}
{% else %}
Pas cours
{% endif %}
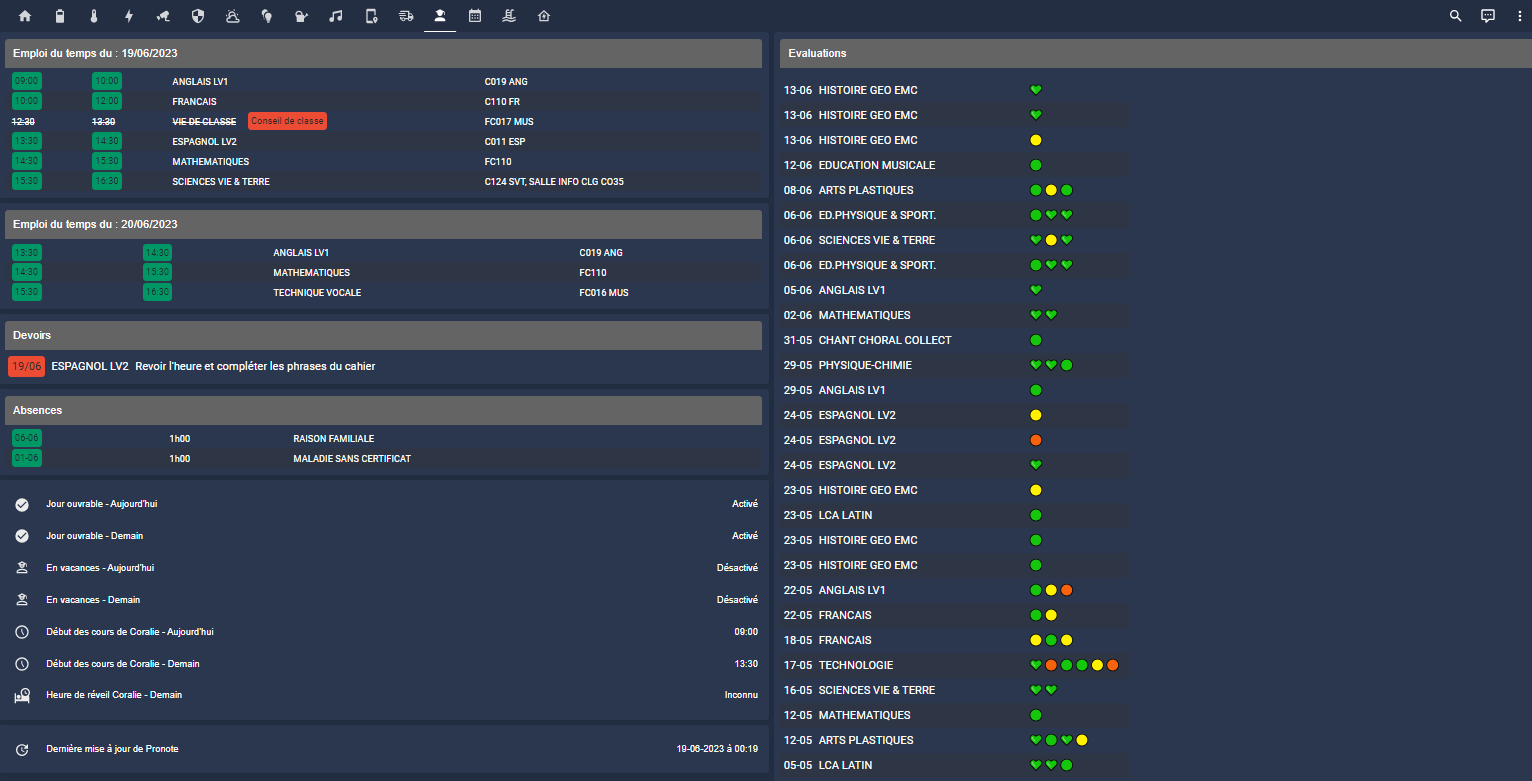
Résultat final

Code final de la tuile complète :
type: horizontal-stack
columns: 1
square: false
cards:
- type: vertical-stack
cards:
- type: markdown
content: >-
{% set items =
state_attr('sensor.pronote_xx_coralie_timetable_today','lessons')
%} <div>Emploi du temps du : {{as_timestamp(items[0].start_at) | int |
timestamp_custom('%d/%m/%Y', true)}} </div>
<table> {% for i in range(0, items | count, 1) %} <tr>
{%- if items[i].canceled != True -%}
<td><mark>{{ items[i].start_time}}</td>
<td><mark>{{ items[i].end_time }}</td></mark>
<td>{{ items[i].lesson }}
{% else %} <td><del>{{ items[i].start_time }}</td> <td><del>{{
items[i].end_time}}</td> <td><del>{{ items[i].lesson }}</del> {%-
endif -%} {% if items[i].status != None %} <span> {{ items[i].status
}}</td> {% endif %} <td> {{items[i].classroom }}</td> </tr> {% endfor
%} </table>
card_mod:
style:
.: |
ha-card ha-markdown {
padding:0px
}
ha-card ha-markdown.no-header {
padding:10px
}
ha-markdown$: |
div {
background-color:rgb(100, 100, 100);
padding: 12px 12px;
color:white;
font-weight:normal;
font-size:1.2em;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
table{
border-collapse: collapse;
font-family: Roboto;
width: 100%;
outline: 0px solid #393c3d;
margin-top:5px;
} caption {
text-align: center;
font-weight: bold;
font-size: 1.2em;
} td {
padding: 5px 10px 5px 10px;
text-align: left;
border-bottom: 0px solid #1c2020;
}
tr {
border-bottom: 0px solid #1c2020;
}
tr:nth-of-type(even) {
background-color: rgb(54, 54, 54, 0.3);
}
tr:last-of-type {
border-bottom: transparent; }*
mark {
background: #009767;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
background: #EC4B34;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
padding: 5px;
}
tr:nth-child(n+2) > td:nth-child(2) {
text-align: left;
}
- type: markdown
content: >-
{% set items =
state_attr('sensor.pronote_xx_coralie_timetable_next_day','lessons')
%} <div>Emploi du temps du : {{as_timestamp(items[0].start_at) | int |
timestamp_custom('%d/%m/%Y', true)}} </div>
<table> {% for i in range(0, items | count, 1) %} <tr>
{%- if items[i].canceled != True -%}
<td><mark>{{ items[i].start_time}}</td>
<td><mark>{{ items[i].end_time }}</td></mark>
<td>{{ items[i].lesson }}
{% else %} <td><del>{{ items[i].start_time }}</td> <td><del>{{
items[i].end_time}}</td> <td><del>{{ items[i].lesson }}</del> {%-
endif -%} {% if items[i].status != None %} <span> {{ items[i].status
}}</td> {% endif %} <td> {{items[i].classroom }}</td> </tr> {% endfor
%} </table>
card_mod:
style:
.: |
ha-card ha-markdown {
padding:0px
}
ha-card ha-markdown.no-header {
padding:10px
}
ha-markdown$: |
div {
background-color:rgb(100, 100, 100);
padding: 12px 12px;
color:white;
font-weight:normal;
font-size:1.2em;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
table{
border-collapse: collapse;
font-family: Roboto;
width: 100%;
outline: 0px solid #393c3d;
margin-top:5px;
} caption {
text-align: center;
font-weight: bold;
font-size: 1.2em;
} td {
padding: 5px 10px 5px 10px;
text-align: left;
border-bottom: 0px solid #1c2020;
}
tr {
border-bottom: 0px solid #1c2020;
}
tr:nth-of-type(even) {
background-color: rgb(54, 54, 54, 0.3);
}
tr:last-of-type {
border-bottom: transparent; }*
mark {
background: #009767;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
background: #EC4B34;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
padding: 5px;
}
tr:nth-child(n+2) > td:nth-child(2) {
text-align: left;
}
- type: markdown
content: |-
<div>Devoirs</div>
<table>
<tbody>
{% set items = state_attr('sensor.pronote_xx_coralie_homework','homework') %}
{%-for i in range(0, items | count, 1) -%}
<tr>
<td>
{%- if items[i].done == true -%}
<mark>
{{items[i].date.strftime("%d/%m")}}
</mark>
{%- else -%}
<span>
{{items[i].date.strftime("%d/%m")}}
</span>
{% endif %}</td>
<td>{{items[i].subject}}</td>
<td>{{items[i].description}}</td>
</tr>
{% endfor %}
</tbody>
</table>
card_mod:
style:
.: |
ha-card ha-markdown {
padding:0px
}
ha-card ha-markdown.no-header {
padding:10px
}
ha-markdown$: |
h1 {
font-weight: normal;
font-size: 24px;
}
div {
background-color:rgb(100, 100, 100);
padding: 12px 12px;
color:white;
font-weight:normal;
font-size:1.2em;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
table{
border-collapse: collapse;
font-weight:normal;
font-size:1.2em;
font-family: Roboto;
width: auto;
outline: 0px solid #393c3d;
margin-top: 10px;
} caption {
text-align: center;
font-weight: bold;
font-size: 1.2em;
} td {
padding: 5px 5px 5px 5px;
text-align: left;
border-bottom: 0px solid #1c2020;
}
tr {
border-bottom: 0px solid #1c2020;
}
tr:nth-of-type(even) {
background-color: rgb(54, 54, 54, 0.3);
}
tr:last-of-type {
border-bottom: transparent;
}
mark {
background: #009767;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
background: #EC4B34;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
padding: 5px;
}
tr:nth-child(n+2) > td:nth-child(2) {
text-align: left;
}
- type: markdown
content: >-
<div>Absences</div><table>
{% set items =
state_attr('sensor.pronote_xx_coralie_absences','absences') %}
{% for i in range(0, items | count, 1) %}
<tr>
{%- if items[i].justified == True -%}
<td> <mark> {{ items[i].from.strftime("%d-%m") }}</mark></td>
{% else %}
<td> <span>{{ items[i].from.strftime("%d-%m") }}</span></td>
{%- endif -%}
<td>{{ items[i].hours }}</td>
<td>{{ items[i].reason }}</td>
{% endfor %}
card_mod:
style:
.: |
ha-card ha-markdown {
padding:0px
}
ha-card ha-markdown.no-header {
padding:10px
}
ha-markdown$: |
div {
background-color:rgb(100, 100, 100);
padding: 12px 12px;
color:white;
font-weight:normal;
font-size:1.2em;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
table{
border-collapse: collapse;
font-family: Roboto;
width: 100%;
outline: 0px solid #393c3d;
margin-top:5px;
} caption {
text-align: center;
font-weight: bold;
font-size: 1.2em;
} td {
padding: 5px 10px 5px 10px;
text-align: left;
border-bottom: 0px solid #1c2020;
}
tr {
border-bottom: 0px solid #1c2020;
}
tr:nth-of-type(even) {
background-color: rgb(54, 54, 54, 0.3);
}
tr:last-of-type {
border-bottom: transparent; }*
mark {
background: #009767;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
background: #EC4B34;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
padding: 5px;
}
tr:nth-child(n+2) > td:nth-child(2) {
text-align: left;
}
- type: custom:auto-entities
card:
type: entities
filter:
include:
- entity_id: binary_sensor.ouvrable_aujourd_hui
- entity_id: binary_sensor.ouvrable_demain
- entity_id: binary_sensor.vacances_scolaires_aujourdhui
- entity_id: binary_sensor.vacances_scolaires_demain
- entity_id: sensor.debut_des_cours_de_coralie_aujourd_hui
- entity_id: sensor.debut_des_cours_de_coralie_demain
- entity_id: sensor.coralie_next_alarm
- type: custom:auto-entities
card:
type: entities
filter:
include:
- entity_id: sensor.derniere_mise_a_jour_de_pronote
- type: vertical-stack
cards:
- type: markdown
content: >-
<div>Evaluations</div> {% set items =
state_attr('sensor.pronote_xx_coralie_evaluations','evaluations')%}
<table width='100%'>
<tbody>
{% for i in range(0, items | count, 1) %}
<tr><td width='10%'>{{ items[i].date.strftime("%d-%m") }}</td><td width='60%'>{{ items[i].subject }}</td><td width='30%'>
{% set acquisitions = items[i].acquisitions %}
{% for j in range(0,acquisitions|count,1) %}{% if acquisitions[j].level == 'Très bonne maîtrise' %}💚{% elif acquisitions[j].level == 'Maîtrise satisfaisante' %}🟢{% elif acquisitions[j].level == "Début de maîtrise" %}🟡{% elif acquisitions[j].level == 'Maîtrise fragile' %}🟡{% elif acquisitions[j].level == 'Maîtrise insuffisante' %}🟠{% else %}?{% endif %}{% endfor %}</td></tr>
{% endfor %}
</tbody> </table>
card_mod:
style:
.: |
ha-card ha-markdown {
padding:0px
}
ha-card ha-markdown.no-header {
padding:10px
}
ha-markdown$: |
h1 {
font-weight: normal;
font-size: 24px;
}
div {
background-color:rgb(100, 100, 100);
padding: 12px 12px;
color:white;
font-weight:normal;
font-size:1.2em;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
table{
border-collapse: collapse;
font-weight:normal;
font-size:1.2em;
font-family: Roboto;
width: auto;
outline: 0px solid #393c3d;
margin-top: 10px;
} caption {
text-align: center;
font-weight: bold;
font-size: 1.2em;
} td {
padding: 0px 5px 0px 5px;
text-align: left;
border-bottom: 0px solid #1c2020;
}
tr {
border-bottom: 0px solid #1c2020;
line-height: 4px;
}
tr:nth-of-type(even) {
background-color: rgb(54, 54, 54, 0.3);
}
tr:last-of-type {
border-bottom: transparent;
}
mark {
background: #009767;
color: #222627;
border-radius: 10px;
padding: 5px;
}
span {
background: #EC4B34;
color: #222627;
border-radius: 10px;
padding: 5px;
}
span {
padding: 5px;
}
tr:nth-child(n+2) > td:nth-child(2) {
text-align: left;
}


