Comme je l’ai expliqué dans :
Je pilote mon chauffage sur deux zones grâce à des fils pilotes. Dans le cadre de la bascule de Jeedom vers Home Assistant, il faut donc que j’arrive à piloter ces relais avec Home Assistant.
Pour l’instant le Sonoff 4CH Pro est piloté par ESP Easy, je le basculerai bientôt sur ESP Home, mais pour l’instant, ESP Easy permet de s’interfacer avec Jeedom ET Home Assistant via MQTT.
Pour la configuration, je me réfère à ce Retex :
Je pilote des relais via MQTT
Comme expliqué dans le Retex ci dessus, il est nécessaire de configurer les entités qui vont permettre de récupérer les relais dans Home Assistant, cela se réalise dans le fichier mqtt.yaml
- name: "Relais 1 Chauffage"
unique_id: switch.chauffage.relais1
command_topic: "Chauffage/gpio/12"
state_topic: "Chauffage/Relais1/Relais1"
payload_on: "1"
payload_off: "0"
retain: true
device_class: outlet
device:
name: "Chauffage"
identifiers: "chauffage"
- name: "Relais 2 Chauffage"
unique_id: switch.chauffage.relais2
command_topic: "Chauffage/gpio/5"
state_topic: "Chauffage/Relais2/Relais2"
payload_on: "1"
payload_off: "0"
retain: true
device_class: outlet
device:
name: "Chauffage"
identifiers: "chauffage"
- name: "Relais 3 Chauffage"
unique_id: switch.chauffage.relais3
command_topic: "Chauffage/gpio/4"
state_topic: "Chauffage/Relais3/Relais3"
payload_on: "1"
payload_off: "0"
retain: true
device_class: outlet
device:
name: "Chauffage"
identifiers: "chauffage"
- name: "Relais 4 Chauffage"
unique_id: switch.chauffage.relais4
command_topic: "Chauffage/gpio/15"
state_topic: "Chauffage/Relais4/Relais4"
payload_on: "1"
payload_off: "0"
retain: true
device_class: outlet
device:
name: "Chauffage"
identifiers: "chauffage"
Dans HA, ces 4 entités sont facilement récupérées
Je crée des input_select
C’est dans le fichier configuration.yaml que je déclare les deux entités des zones en leur permettant d’avoir 4 états possibles.
input_select:
chauffage_etage_mode:
name: Chauffage Zone Etage - Mode
options:
- "Confort"
- "Eco"
- "Hors Gel"
- "Off"
icon: mdi:help-circle-outline
chauffage_rdc_mode:
name: Chauffage Zone Rez de chaussée - Mode
options:
- "Confort"
- "Eco"
- "Hors Gel"
- "Off"
icon: mdi:help-circle-outline
Cela m’ajoute les deux entités :
- input_select.chauffage_rdc_mode
- input_select.chauffage_etage_mode
Je personnalise des input_select
Je tente toujours de rendre agréable visuellement les tuiles du dasboard, pour cela, mettre de la couleur et mettre des beaux icones qui correspondent aux états semble indispensable.
La personnalisation se réalise en ajoutant ces lignes dans customize.yaml
input_select.chauffage_etage_mode:
templates:
icon: >
if (state == 'Confort') return 'mdi:fire';
if (state == 'Eco') return 'mdi:leaf';
if (state == 'Hors Gel') return 'mdi:snowflake-thermometer';
if (state == 'Off') return 'mdi:power';
return 'mdi:help-circle-outline';
icon_color: >
if (state == 'Confort') return 'yellow';
if (state == 'Eco') return 'green';
if (state == 'Hors Gel') return '#2196f3';
if (state == 'Off') return 'red';
input_select.chauffage_rdc_mode:
templates:
icon: >
if (state == 'Confort') return 'mdi:fire';
if (state == 'Eco') return 'mdi:leaf';
if (state == 'Hors Gel') return 'mdi:snowflake-thermometer';
if (state == 'Off') return 'mdi:power';
return 'mdi:help-circle-outline';
icon_color: >
if (state == 'Confort') return 'yellow';
if (state == 'Eco') return 'green';
if (state == 'Hors Gel') return '#2196f3';
if (state == 'Off') return 'red';
Je pilote les relais depuis les input_select
La correspondance entre les Zones (Etage et Rez de Chaussée) doit se faire dans Home Assistant, le choix des relais pour commander le mode des zones doit être transparent pour l’utilisateur.
Pour cela, une automatisation va être déclenchée par un changement d’état de input_select.chauffage_rdc_mode et une autre par input_select.chauffage_etage_mode.
Cette automatisation va modifier l’état des relais afin d’envoyer l’ordre qui correspond au codage du fil pilote. Cela est expliqué ici.
Automatisation Pilotage Chauffage Rez de Chaussée
alias: Pilotage Chauffage Rez de Chaussée
description: ""
trigger:
- platform: state
entity_id:
- input_select.chauffage_rdc_mode
condition: []
action:
- if:
- condition: state
entity_id: input_select.chauffage_rdc_mode
state: Confort
then:
- service: switch.turn_off
data: {}
entity_id:
- switch.chauffage_relais_3_chauffage
- switch.chauffage_relais_4_chauffage
- stop: ""
- if:
- condition: state
entity_id: input_select.chauffage_rdc_mode
state: Eco
then:
- service: switch.turn_on
data: {}
entity_id:
- switch.chauffage_relais_3_chauffage
- switch.chauffage_relais_4_chauffage
- stop: ""
- if:
- condition: state
entity_id: input_select.chauffage_rdc_mode
state: Hors Gel
then:
- service: switch.turn_off
data: {}
entity_id:
- switch.chauffage_relais_4_chauffage
- service: switch.turn_on
data: {}
entity_id:
- switch.chauffage_relais_3_chauffage
- stop: ""
- if:
- condition: state
entity_id: input_select.chauffage_rdc_mode
state: "Off"
then:
- service: switch.turn_off
data: {}
entity_id:
- switch.chauffage_relais_3_chauffage
- service: switch.turn_on
data: {}
entity_id:
- switch.chauffage_relais_4_chauffage
- stop: ""
mode: single
Automatisation Pilotage Chauffage Etage
alias: Pilotage Chauffage Etage
description: ""
trigger:
- platform: state
entity_id:
- input_select.chauffage_etage_mode
condition: []
action:
- if:
- condition: state
entity_id: input_select.chauffage_etage_mode
state: Confort
then:
- service: switch.turn_off
data: {}
entity_id:
- switch.chauffage_relais_2_chauffage
- switch.chauffage_relais_1_chauffage
- stop: ""
- if:
- condition: state
entity_id: input_select.chauffage_etage_mode
state: Eco
then:
- service: switch.turn_on
data: {}
entity_id:
- switch.chauffage_relais_2_chauffage
- switch.chauffage_relais_1_chauffage
- stop: ""
- if:
- condition: state
entity_id: input_select.chauffage_etage_mode
state: Hors Gel
then:
- service: switch.turn_off
data: {}
entity_id:
- switch.chauffage_relais_2_chauffage
- service: switch.turn_on
data: {}
entity_id:
- switch.chauffage_relais_1_chauffage
- stop: ""
- if:
- condition: state
entity_id: input_select.chauffage_etage_mode
state: "Off"
then:
- service: switch.turn_off
data: {}
entity_id:
- switch.chauffage_relais_1_chauffage
- service: switch.turn_on
data: {}
entity_id:
- switch.chauffage_relais_2_chauffage
- stop: ""
mode: single
Je réalise une jolie carte pour le dashboard
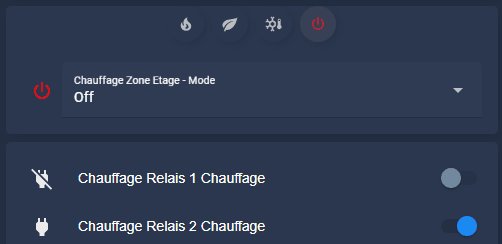
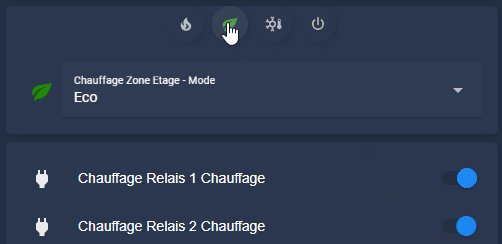
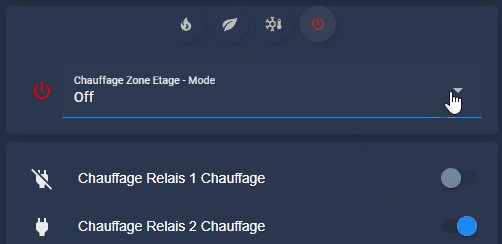
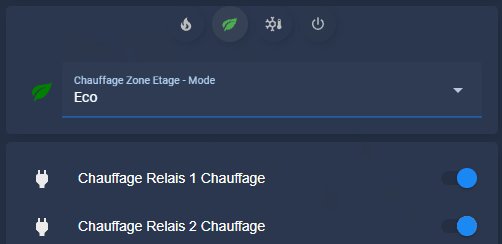
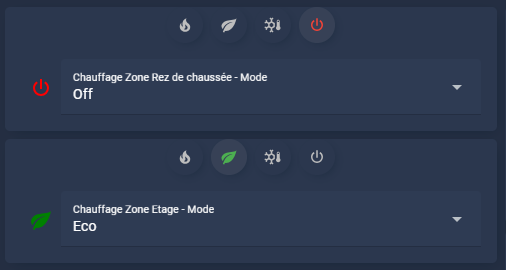
Voici le résultat de ce que je souhaite comme carte :
A ce stade, je ne sais pas si je garderai la liste déroulante ou les boutons / sélecteurs, les deux fonctionnent.
Code de la carte pour la zone Rez de chaussée
type: custom:stack-in-card
mode: vertical
cards:
- type: custom:auto-entities
show_empty: false
card:
type: custom:mushroom-chips-card
view_layout:
grid-area: chips
alignment: center
card_param: chips
filter:
template: >
{% set ns =
namespace(select=[],entity="input_select.chauffage_rdc_mode") %} {% for
opt in state_attr(ns.entity, 'options') %}
{% set icon = iif(opt== 'Confort', 'mdi:fire', icon) %}
{% set icon_color_select = iif(opt== 'Confort', 'yellow', icon_color_select) %}
{% set icon = iif(opt== 'Off', 'mdi:power', icon) %}
{% set icon_color_select = iif(opt== 'Off', 'red', icon_color_select) %}
{% set icon = iif(opt== 'Eco', 'mdi:leaf', icon) %}
{% set icon_color_select = iif(opt== 'Eco', 'green', icon_color_select) %}
{% set icon = iif(opt== 'Hors Gel', 'mdi:snowflake-thermometer', icon) %}
{% set icon_color_select = iif(opt== 'Hors Gel', 'blue', icon_color_select) %}
{% set ns.select = ns.select + [
{
"type": "template",
"icon": icon,
"entity": ns.entity,
"icon_color": '{{ iif(is_state("' ~ ns.entity ~ '", "' ~ opt ~ '"), "' ~ icon_color_select ~ '", "disabled") }}',
"tap_action": {
"action": "call-service",
"service": "input_select.select_option",
"service_data": {
"entity_id": ns.entity,
"option": opt
}
},
"card_mod": {
"style": 'ha-card {
{% if is_state( "' ~ ns.entity ~ '" , "' ~ opt ~ '" ) %}
--chip-background: rgba(var(--rgb-grey), 0.1);
{% else %}
--chip-background: rgba(var(--mush-rgb-state-entity), 0.3);
{% endif %}
}'
}
}
] %}
{% endfor %} {{ ns.select }}
- type: entities
entities:
- entity: input_select.chauffage_rdc_mode
Code de la carte pour la zone de l’Etage
type: custom:stack-in-card
mode: vertical
cards:
- type: custom:auto-entities
show_empty: false
card:
type: custom:mushroom-chips-card
view_layout:
grid-area: chips
alignment: center
card_param: chips
filter:
template: >
{% set ns =
namespace(select=[],entity="input_select.chauffage_etage_mode") %} {%
for opt in state_attr(ns.entity, 'options') %}
{% set icon = iif(opt== 'Confort', 'mdi:fire', icon) %}
{% set icon_color_select = iif(opt== 'Confort', 'yellow', icon_color_select) %}
{% set icon = iif(opt== 'Off', 'mdi:power', icon) %}
{% set icon_color_select = iif(opt== 'Off', 'red', icon_color_select) %}
{% set icon = iif(opt== 'Eco', 'mdi:leaf', icon) %}
{% set icon_color_select = iif(opt== 'Eco', 'green', icon_color_select) %}
{% set icon = iif(opt== 'Hors Gel', 'mdi:snowflake-thermometer', icon) %}
{% set icon_color_select = iif(opt== 'Hors Gel', 'blue', icon_color_select) %}
{% set ns.select = ns.select + [
{
"type": "template",
"icon": icon,
"entity": ns.entity,
"icon_color": '{{ iif(is_state("' ~ ns.entity ~ '", "' ~ opt ~ '"), "' ~ icon_color_select ~ '", "disabled") }}',
"tap_action": {
"action": "call-service",
"service": "input_select.select_option",
"service_data": {
"entity_id": ns.entity,
"option": opt
}
},
"card_mod": {
"style": 'ha-card {
{% if is_state( "' ~ ns.entity ~ '" , "' ~ opt ~ '" ) %}
--chip-background: rgba(var(--rgb-grey), 0.1);
{% else %}
--chip-background: rgba(var(--mush-rgb-state-entity), 0.3);
{% endif %}
}'
}
}
] %}
{% endfor %} {{ ns.select }}
- type: entities
entities:
- entity: input_select.chauffage_etage_mode
Conclusion
Je termine ici une étape importante de l’intégration de mon chauffage à Home Assistant. Je vais maintenant m’attaquer au pilotage de ce chauffage en fonction des personnes présentes ou pas, des heures, des jours et des périodes d’absence (vacances…)