Mes objectifs :
- Récupérer mon calendrier O365
- L’afficher sur une vue Home Assistant en plein écran
Attention, changement d’intégration HA
Installer l’intégration HACS
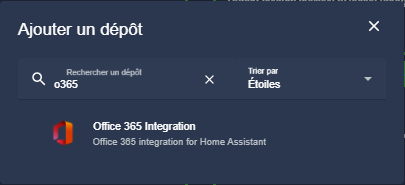
C’est cette intégration que je vais utiliser :
Je vais donc dans HACS
![]()

![]()

Je relancer Home assistant.
Je crée le lien entre Azure Microsoft et Home Assistant
Je me connecte au portail Azure (enregistrements d’application)

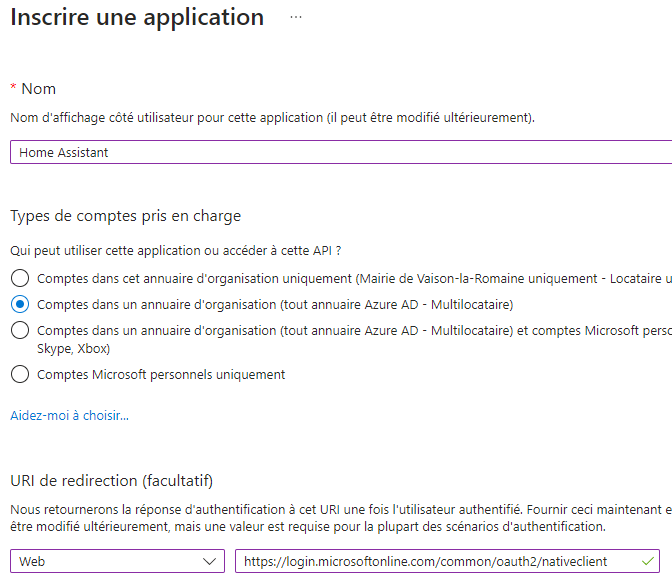
J’ajoute une nouvelle inscription d’application, je choisis le 2eme type de compte et je mets une URL de redirection web qui est https://login.microsoftonline.com/common/oauth2/nativeclient
 |
Une fois l’enregistrement créé, je vais générer un accès client Secret, colonne de gauche, je clique sur :

Pour cela, je clique sur :
![]()
Je prends la durée la plus longue proposée et je clique sur Valider. Je note bien la valeur ainsi générée.
La documentation indique qu’il faut configurer les « Autorisations API » je n’en ai pas besoin pour consulter le calendrier, si je veux faire autre chose avec cette API, je reviendrai changer cela ici.
Sur tous ces écrans, j’ai noté deux informations que j’ai récupérées :
- ID d’application (client) qui se trouve sur le Vue d’ensemble
- La valeur de secret client qui a été générée au moment de sa création. Si j’ai oublié de noter cette valeur, pas de souci, je supprime le secret client créé et j’en recrée un en n’oubliant pas de noter la valeur.
Configuration manuelle de Home Assistant
Il n’y a pas de configuration automatique, il faut aller ajouter une section o365: dans configuration.yaml
Comme à mon habitude, pour mieux m’y retrouver, je vais créer une fichier o365.yaml dans le dossier config puis j’ajoute la ligne
o365: !include o365.yaml
dans configuration.yaml
J’ajoute ces lignes dans o355.yaml
accounts:
- account_name: moncalendrier # Do not use email address or spaces
client_id: !secret o365-client_id
client_secret: !secret o365-client_secret
alt_auth_method: False
enable_update: False
Je renseigne les deux lignes de secrets.yaml avec les valeurs relevés au paragraphe précédent.
o365-client_id: xxxxxxxxxxxxxxxxxxxxxxxxx o365-client_secret: xxxxxxxxxxxxxxxx
Je relance Home Assistant
Valider le lien O365 <=> Home Assistant
Dans les paramètres, je trouve une notification


Je clique sur Link O365 account
Je m’identifie sur mon compte Microsoft 365
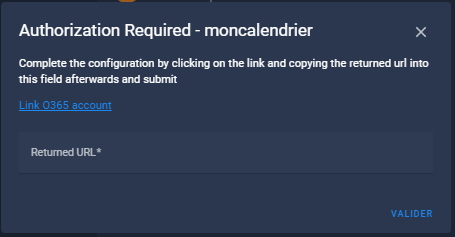
Une fois identifié, la page devient blanche et c’est l’URL qui est dans la barre des URL qu’il faut relever, cela ressemble à https://login.microsoftonline.com/common/oauth2/nativeclient?code=xxxxx
Je copie tout l’url ainsi affichée, je ferme la fenêtre.
Je colle l’url copiée dans le champ Returned URL puis je valide

Le lien est établit.
Sélectionner les calendriers à afficher
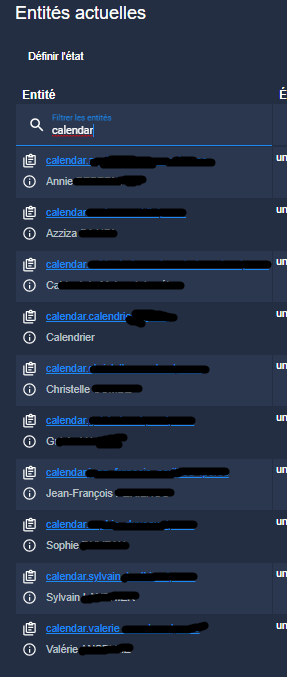
A ce stade, je vais dans Outils de développements / Etats pour vérifier si mon calendrier est bien détecté.
Pour filtrer, je tape calendar, voici le résultat :

Je constate donc que mon calendrier mais également tous ceux qui me sont partagés remontent.
Je ne vais pas utiliser de ressources pour maintenir à jour des entités que je ne vais pas utiliser, je ne vais donc garder que mon calendrier.
Pour cela, je désactive toutes les entités que je ne souhaite pas voir dans mon calendrier.
Je relance Home Assistant
Vérifier que le calendrier fonctionne

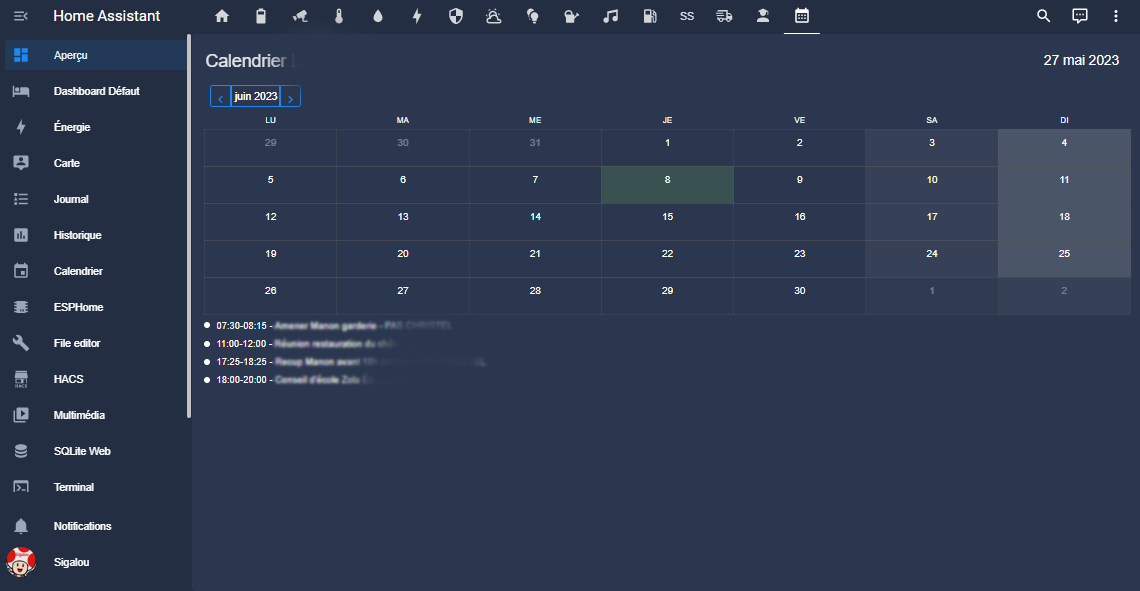
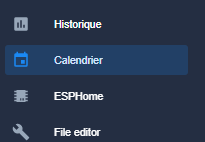
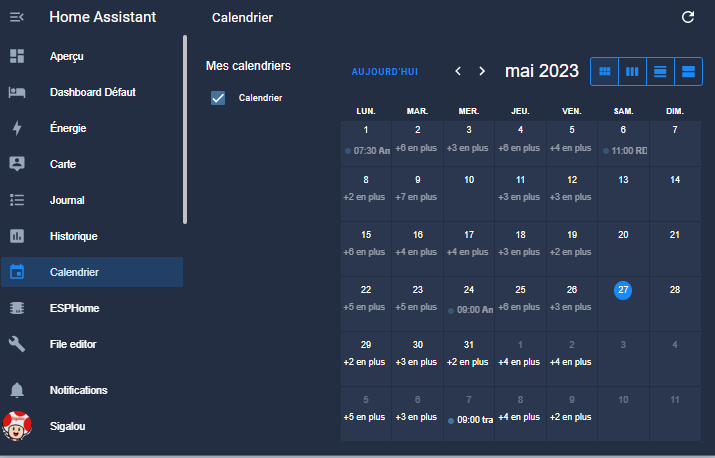
Je remarque que sur la gauche, un lien s’est ajouté, je clique dessus et au bout de quelques secondes, magique, mes rendez-vous apparaissent.
Par souci de confidentialité, je réduis la taille de l’écran pour poster cette image :

Afficher le calendrier sur une vue
A ce stade, je n’ai pas trouver comment affiche ce calendrier magnifique dans une vue, je trouve cela dommage, j’espère que si quelqu’un sait le faire, il m’en informera.
J’ai donc cherché une carte pour afficher mon calendrier en plein écran sur mon dashboard.
Il existe plusieurs cartes, je pense les avoir toutes tester mais il n’y en a qu’une qui m’a fait apparaitre un calendrier qui est affichage proprement en plein écran, plutôt bien pensée et simple à mettre en oeuvre.
Il s’agit de la carte custom:atomic-calendar-revive
Installation de la carte Atomic Calendar Revice
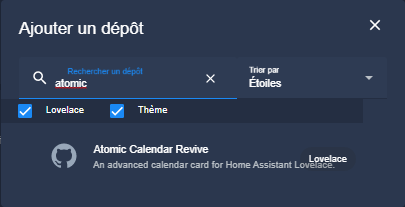
Pour l’installer, je vais dans HACS
![]()

![]()
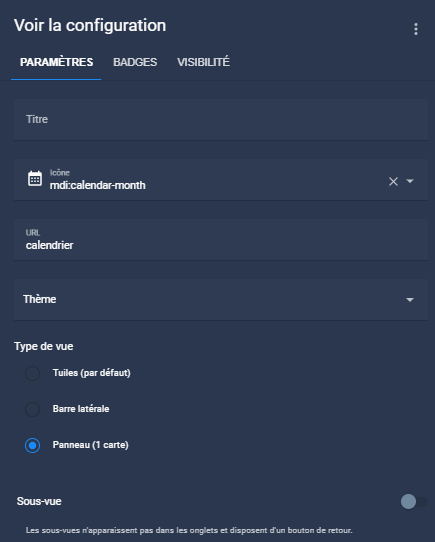
Ajout d’une vue Calendrier

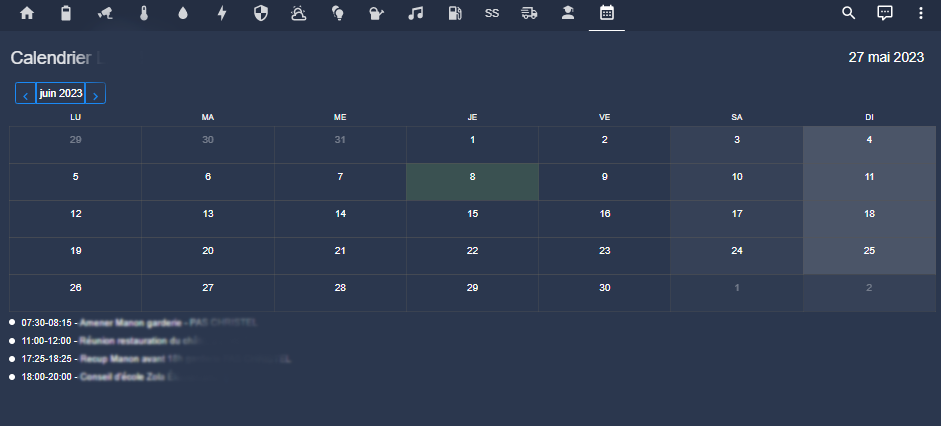
J’ajoute donc une vue de type panneau avec l’icone calendar-month qui a comme url calendrier.
![]()
Le code de la nouvelle carte est :
type: custom:atomic-calendar-revive name: Calendrier Lionel enableModeChange: true defaultMode: Calendar entities: - calendar.calendrier_moncalendrier refreshInterval: 14400 showDate: true disableCalLink: true dimFinishedEvents: true
Le résultat est plutôt sympa :